ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
AstroNvim
はじめに
このブログでは、コンテナ環境に AstroNvim を導入して、NeoVim を体験してもらいます。
AstroNvim とはオールインワンの Nvim でつかいやすい状態で NeoVim がセットアップされています。
カスタマイズも簡単にできるため、NeoVim 初心者にはとても良いです。
筆者も AstroNvim から NeoVim に入門しており、いまも使い続けています。
AstroNvim のインストール
今回は lima で作成した ubuntu コンテナで AstroNvim を作成します。
lima は Docker コンテナを管理するツールです。DockerDesktop でも同様の手順で導入できます。lima についての紹介は省略します。
以下に手順を紹介します。
# Neovimのインストール (自前でビルドする)
## パッケージを導入
sudo apt-get update
sudo apt-get install ninja-build gettext libtool libtool-bin autoconf automake cmake g++ pkg-config unzip
# 便利なパッケージを追加
sudo apt-get install ripgrep
## NeoVim��をクローン
git clone https://github.com/neovim/neovim
cd neovim/
make CMAKE_BUILD_TYPE=RelWithDebInfo
sudo make install
# AstroNvimのインストール
cd .config/
git clone --depth 1 https://github.com/AstroNvim/AstroNvim ~/.config/nvim
# NeoVimを起動
exec $SHELL -l
nvim以上の手順が完了すれば AstroNvim が起動します。

自分だけの AstroNvim にカスタマイズ
AstroNvim のカスタマイズについて紹介します。
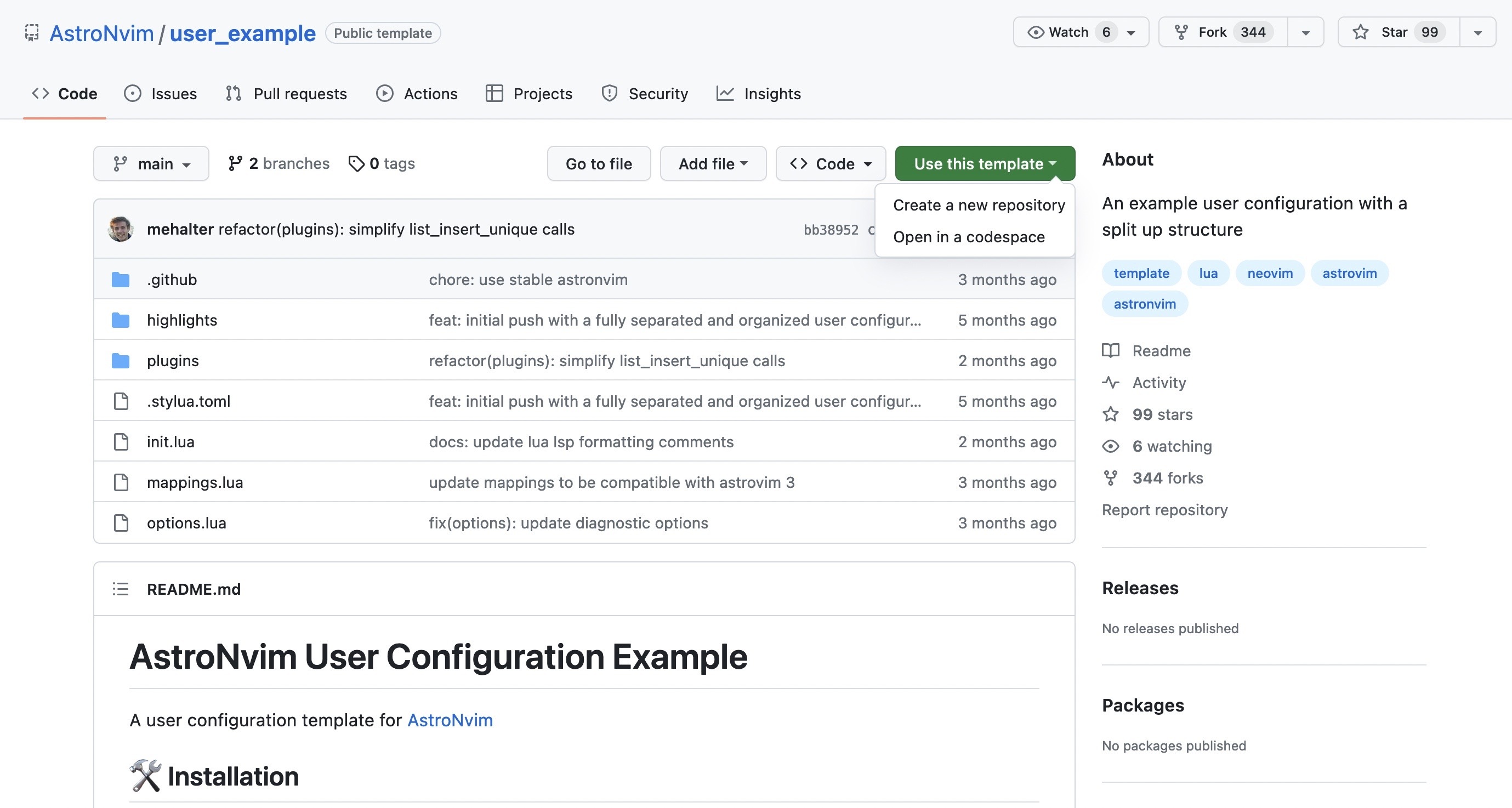
https://github.com/AstroNvim/user_example の 「Create a new Repository」からリポジトリをフォークして自分用の設定ファイルを作成します。

フォークしたらリポジトリを
.config/nvim/lua/userにクローンします。git clone https://github.com/<your_user>/<your_repository> ~/.config/nvim/lua/user主に
pluginsフォルダ以下でカスタマイズをします。
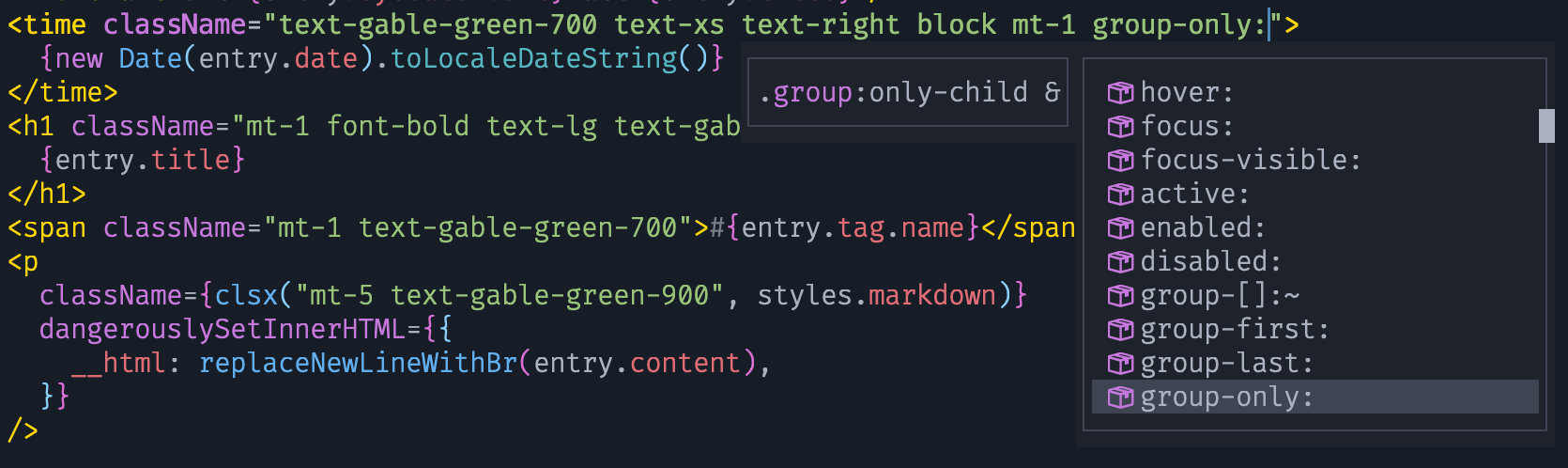
おすすめのカスタマイズ例を紹介します。Treesitter
Treesitter はプログラムをハイライトするプラグインです。
lua のハイラ�イトが必要なときは
:TSInstall luaでインストールできます。都度インストールするのが面倒な人は
:TSInstall all
で全てのハイライトをインストールできます。ハイライトをカスタマイズしたい人は
plugins/treesitter.luaファイルでカスタムできます。LSP
mason-lsp-config というプラグインが導入されています。
mason-lsp-config は language server, linter, formatter を統一して管理するためのプラグインです。
:Masonでインストールしている LSP が確認できます。TypeScript の LSP をインストールするときは
:MasonInstall typescript-language-serverでインストールできます。また
plugins/mason.luaファイルにあらかじめ書くことで自動インストールも可能です。 {
"williamboman/mason-lspconfig.nvim",
opts = {
ensure_installed = { "lua_ls", "tsserver", "jsonlsp", "yaml-language-server", "tailwindcss" },
},
},Telescope
Telescope はファインダー機能を提供しているプラグインです。
例えば
ff でファイル検索 (VSCode での cmd + P) や fwでワード検索が可能です。
カスタマイズせず、とても便利に扱えるので好きなプラグインです。// gif
Git 操作
筆者は Git 操作に NeoGit を使っています。
NeoGit は AstroNvi には含まれていないので、カスタマイズします。
plugins/user.luaに以下を書くとプラグインを導入できます。 {
"TimUntersberger/neogit",
version = "*", -- Use for stability; omit to use `main` branch for the latest features
event = "VeryLazy",
dependencies = {
"sindrets/diffview.nvim",
},
config = function()
require("neogit").setup {
integrations = {
diffview = true,
},
}
end,
},// gif
AstroNvim での日常的な作業
ファイル作成から git への push までの gif
トラブルシューティング
NeoVim 初心者のころは設定ファイルの書きかたや、プラグインのインストールなどでつまづくことがあります。
AstroNvim は記事が少ないため、公式ドキュメントに頼ることが多いです。
また、copilot のサジェストやgrep.appというプログラムの検索サービスを使って他人の設定ファイルを参考にすることが多いです。
参考に筆者の設定ファイルを載せておきます。
https://github.com/FukeKazki/astronvim3-user
おわりに
AstroNvim を使った NeoVim の入門方法について解説しました。
自分だけのエディタを作って最高の NeoVim ライフをお過ごしください!
Thanks you for reading.