ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
Angular"s Jamstack!!
Angularのプロジェクトを作成
npx @angular/cli new angular-jamstack --standalonenpm run startで起動SPAです。
JavaScriptを無効化するとなにも表示されません。 (cmd + shift + p)
SSR化
npx ng add @nguniversal/express-enginenpm run dev:ssrHydration
SSRされてDocumentがくる。Frontに表示後またJSでbootstrapしておきかえてる。
それをしないのが Hydration機能。
bootstrap前に操作したのが消える可能性がある。 Hydrationしたい。
import { provideClientHydration } from '@angular/platform-browser';
export const appConfig: ApplicationConfig = {
providers: [, provideClientHydration()]
};console ↓
Angular hydrated 1 component(s) and 161 node(s), 0 component(s) were skipped. Note: this feature is in Developer Preview mode. Learn more at https://angular.io/guide/hydration.失敗することもある。フロント側でAngularの外からDOMを追加したときなど。
app-rootにもどのように描画されたかでる。
<app-root _nghost-ng-c2702990751="" ng-version="16.0.3" ngh="0" ng-server-context="ssr|httpcache,hydration">httpcache
サーバー側でリクエストしたAPIにはフロント側ではキャッシュしてあって最初の1回は再利用する。
サーバー側(cdn等)でキャッシュが変えってきた場合、フロントからもリクエストしないのでめっちゃ古いデータを表示する可能性もある。 うまく使えばすごい便利そう。
app.config.ts
providers: [provideHttpClient(), ]app.component.ts
user = signal<any>(undefined);
http = inject(HttpClient);
ngOnInit() {
this.http.get('https://jsonplaceholder.typicode.com/users/1').subscribe(user => {
this.user.set(user);
})
}app.component.html
{{ user() | json }}で表示される。ネットワークタブをみると通信されていないことがわかる。
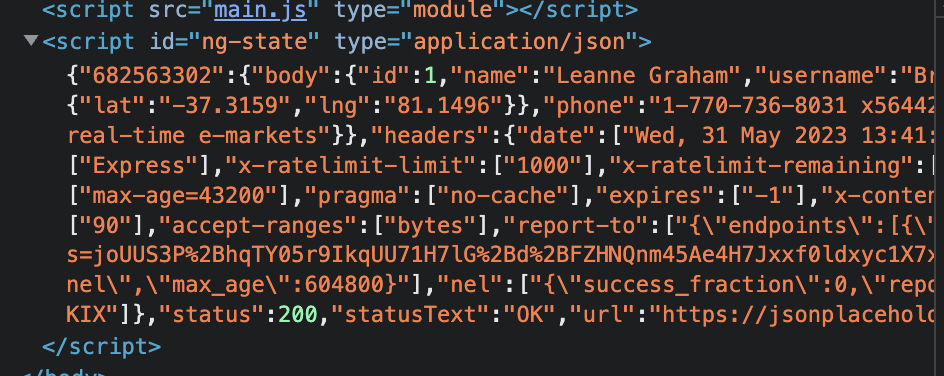
DOMにjsonがいる

コンポーネントの作成
npx ng generate component profileapp.router.ts
export const routes: Routes = [{
path: 'profile',
component: ProfileComponent
}];app.component.html
<router-outlet></router-outlet>
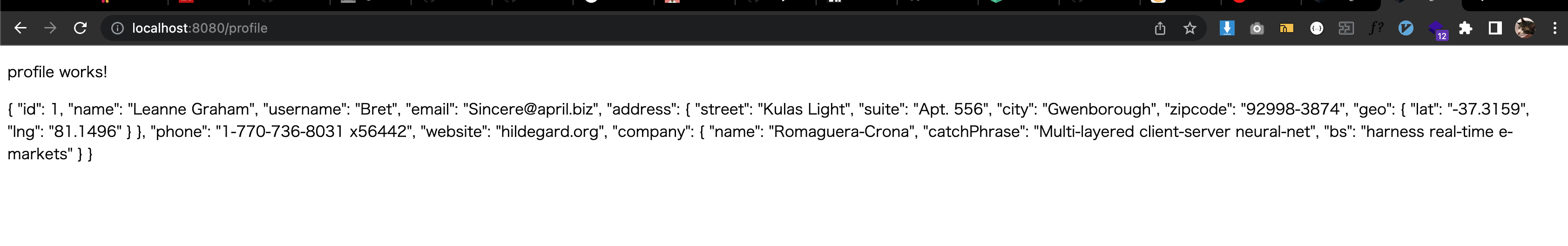
{{ user() | json }}/profileをプリレンダリング(SG)する
npm run prerenderdist/angular-jamstack/browser/index.htmlに生成されている。/profileもSGする。angular.json
"prerender": {
"builder": "@nguniversal/builders:prerender",
"options": {
"routes": [
"/",
"/profile"
]
}ビルド時に全部コンテンツが確定できるなら全てのページをプリレンダリング(SG)できる。
S3などにそのままホスティングできる!!
デメリット パスの設定がまだ手動です
npx http-server dist/angular-jamstack/browser
Thanks you for reading.