ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
プログラマーのロマン フォントの作り方編
フォントは何を使ってますか?
FiraCodeNerd Font,白源 などなど...
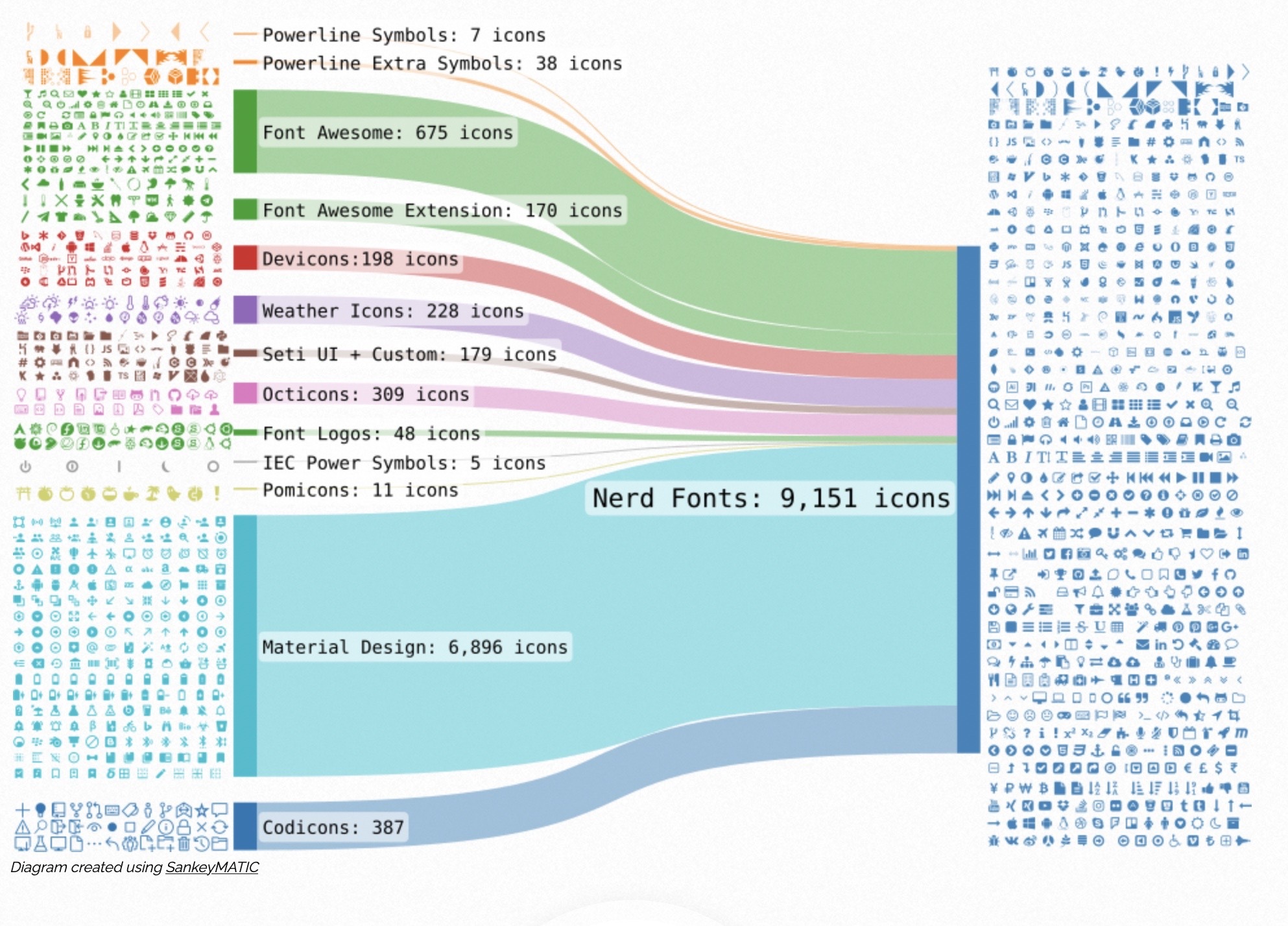
Nerd Font とは
開発者のためにいい感じのフォントを集めたセットのこと。
Git やフォルダのアイコンなど。

Font は自由にカスタムしていいの?
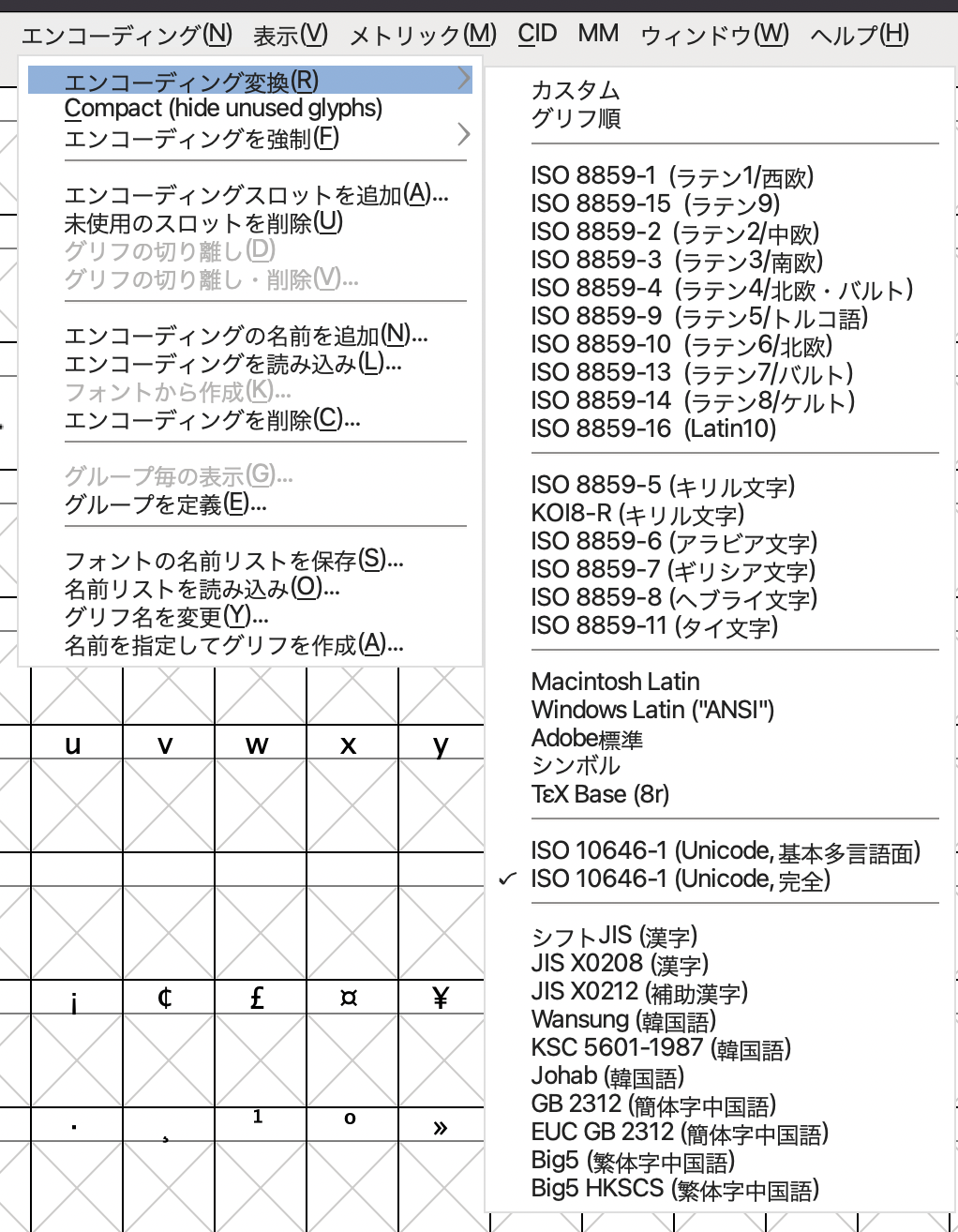
Unicode
文字コードの業界規格。文字の集合。
ただの業界規格ですが、国際規格のhttps://ja.wikipedia.org/wiki/ISO/IEC_10646と同じになるように協調してつくっている。
ISO 国際標準化機構
Unicode ができるまでの話
米国で最初の文字コード ASCII (ISO/IEC646)が開発された。これは英語だけの文字集合でたとえば ё のような文字は文字集合に含まれていない。
そこで各国が ASCII をカスタマイズした文字集合をつくるようになった。
日本では JIS X 0201 がそれにあたる。
各国がそれぞれ作っていたが複数言語をつかいたいという需要がでてきて、一つの文字集合にする動きがでてきた。
そこで Unicode が誕生する。ASCII が生れてから Unicode が普及するまでの間の歴史がとても難しいです。(Shift_jis や EUC_JP などはその間のお話し)
UTF-まるまる
(Unicode のお話し)
文字の符号化方法についての規格
utf-8
ASCII コード互換で 1~4byte の可変長で表せられる
utf-16
一つの文字を 16bit(2byte)で表現する。
2^16 = 65536 文字しか表現できない!?
Unicode に登録されている Code Point は 10 万種類を超えている
UTF-16 では 2 つの Code Unit の組み合わせ(合計 4 バイト)で 1 つの文字(1 つの Code Point)を表現します
→ サロゲートペア
js
js は内部で utf-16 を採用している
// 「あ」のCodePoint unicodeの話
'あ'.codePointAt(0); // 12354
Number(12354).toString(16); // 0x3042
String.fromCodePoint(12354); // 'あ'
// 16進数
// サロゲートペア
// コードポイントはひとつ
'🥺'.codePointAt(0); // 129402
// でも
'🥺'.length; // 2
// jsは内部で以下のようにもっている(utf-16)
'🥺'[0]; // "\ud83e"
'🥺'[1]; // "\udd7a"
console.log('\ud83e\udd7a'); // 🥺
// コードポイントごとに処理したい...
// イテレータにする
Array.from('🥺').length; // 1
// 正規表現をつかう
'🥺'.match(/./); // [ "\ud83e" ]
'🥺'.match(/./u); // [ "🥺" ]日本語の範囲
\u3040 - \u30ff
全角文字の範囲
\uff00 - \uffef日本語、中国語、全角文字の範囲はターミナルで日本語を表示するときに重要になってくる。
日本語は英語二文字分のスペースを取るので。考慮しないと日本語と英語がまざったときに変な表示になったりする。
deno-cliffy を修正した例 https://github.com/c4spar/deno-cliffy/pull/541
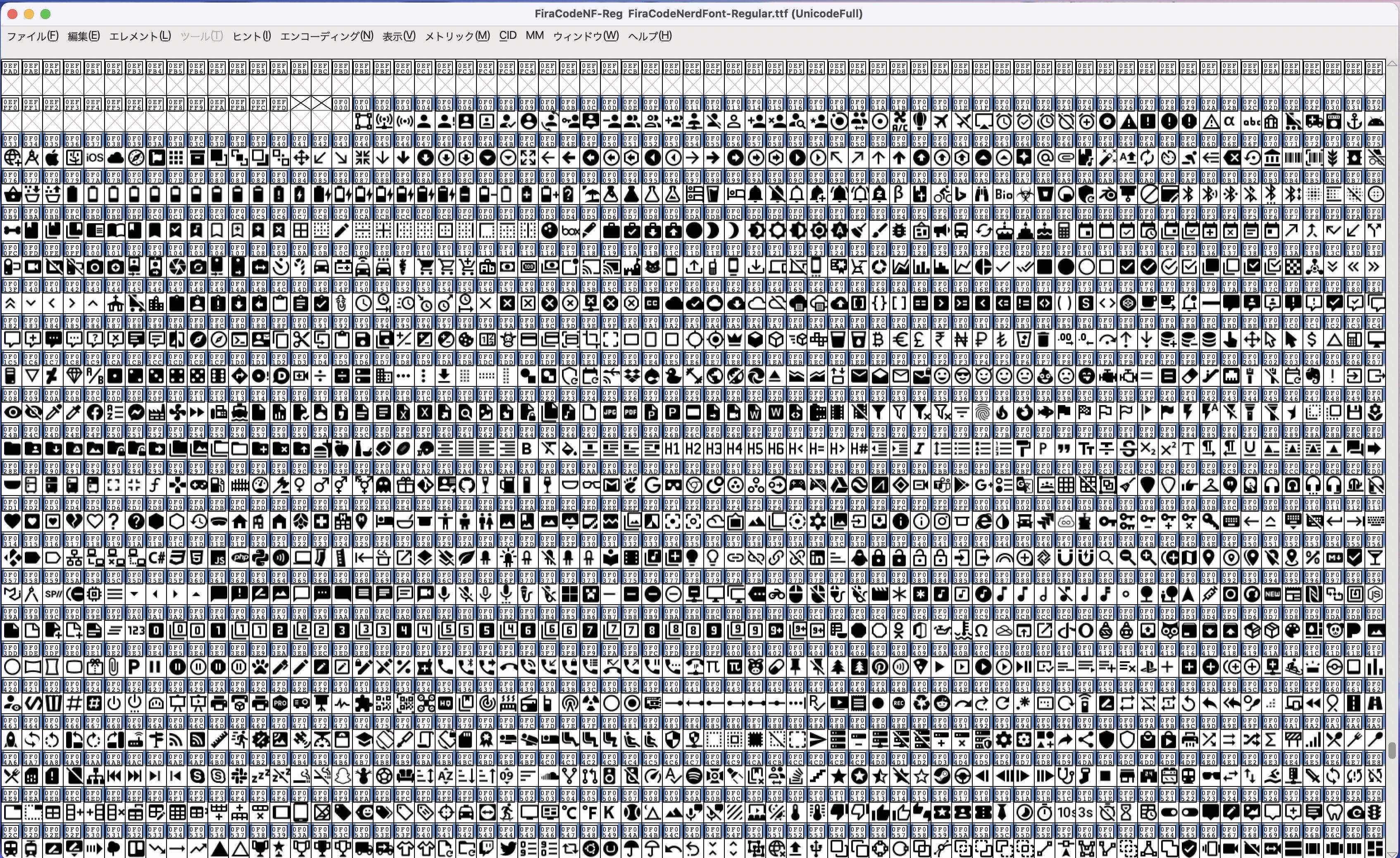
Q.Font は自由にカスタムしていいの? A. フォントを自由に追加できる範囲
例
FontForge を使った自作フォント
準備
fontforge というアプリケーションを使います。
mac 用は以下のリンクからダウンロードできました。
https://fontforge.org/en-US/downloads/mac-dl/
作成
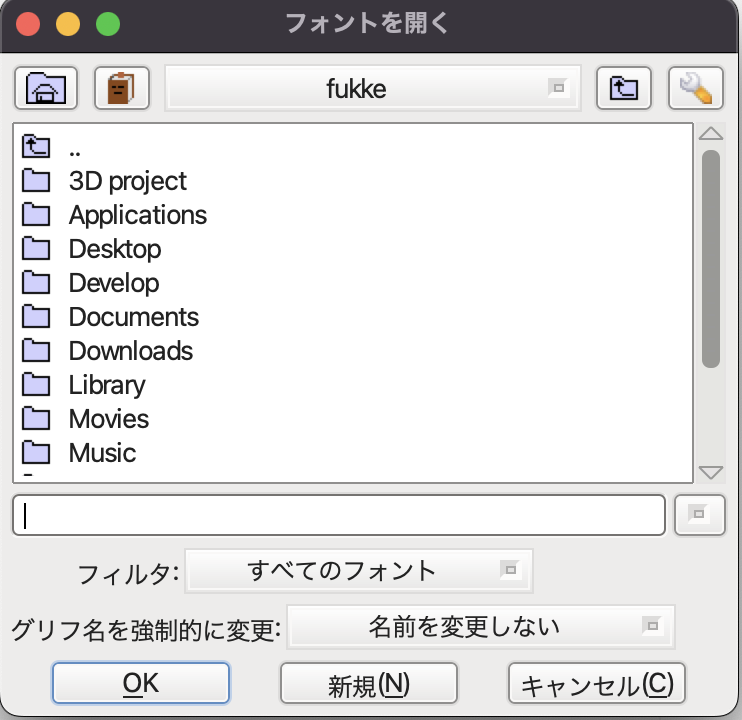
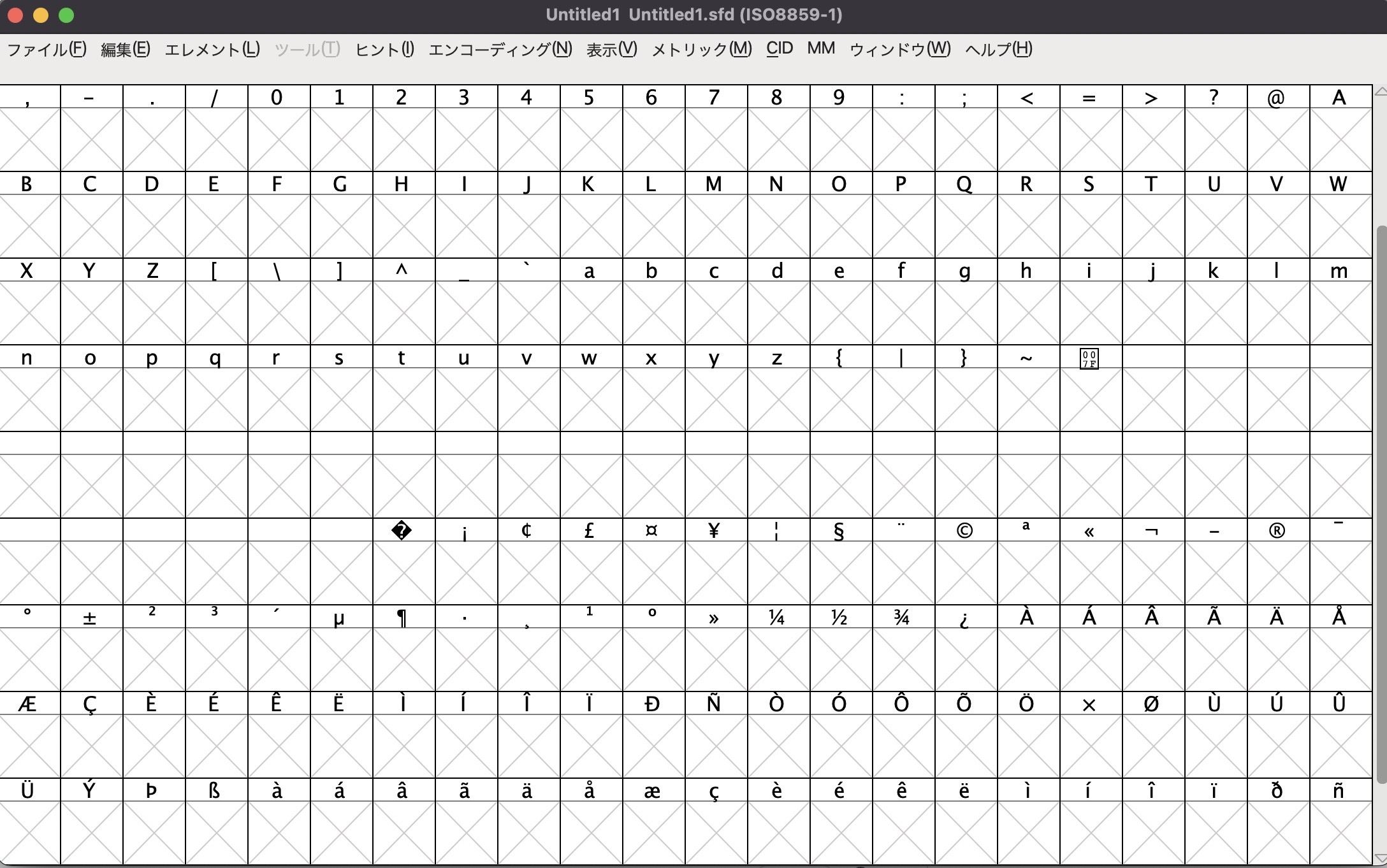
fontforge を起動したらダイアログがででくるので新規作成を選択。

フォントのテーブルが出てくるのでフォントを作りたい文字を選んで右クリック+アウトラインウィンドウを開くを選択。

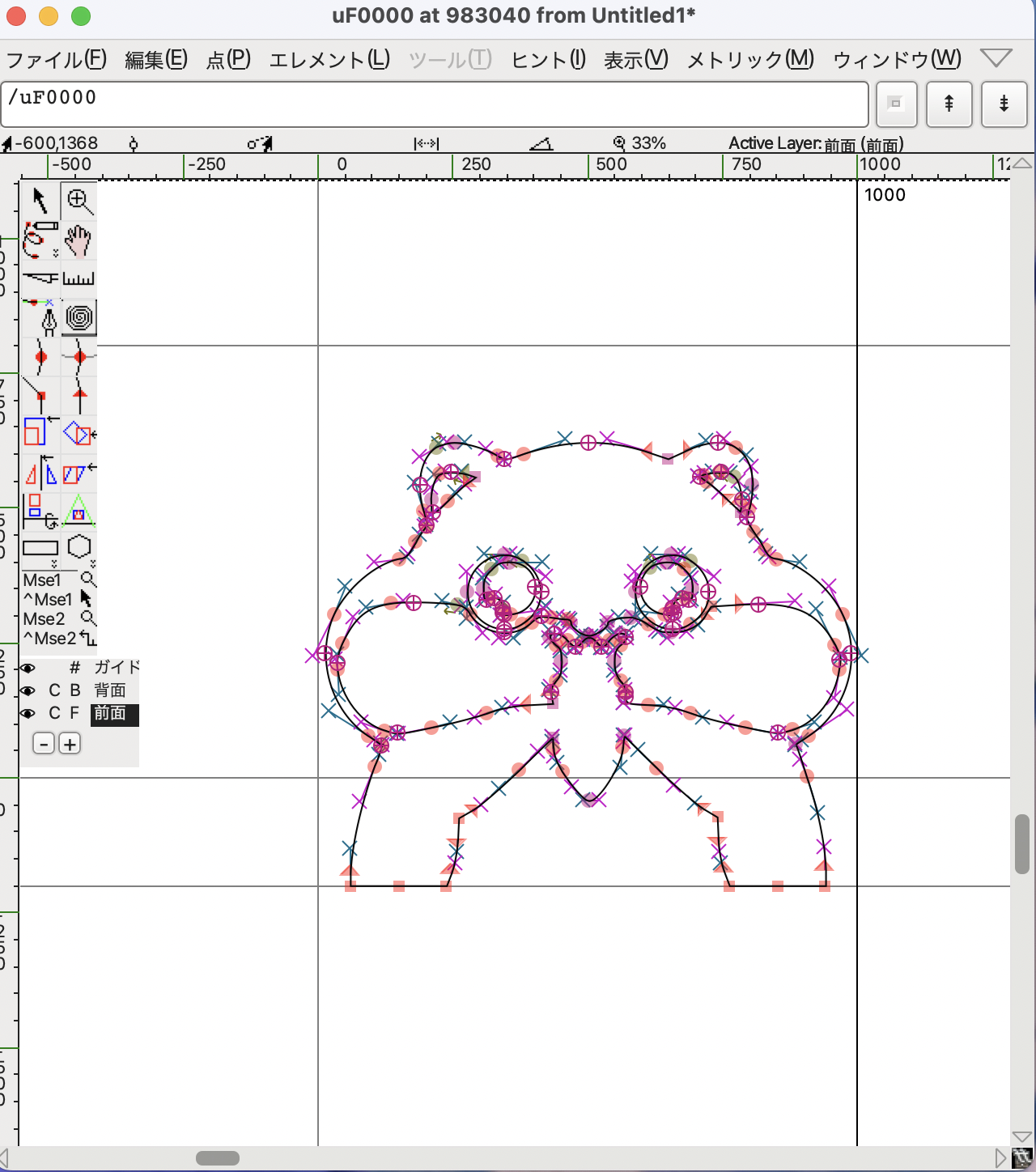
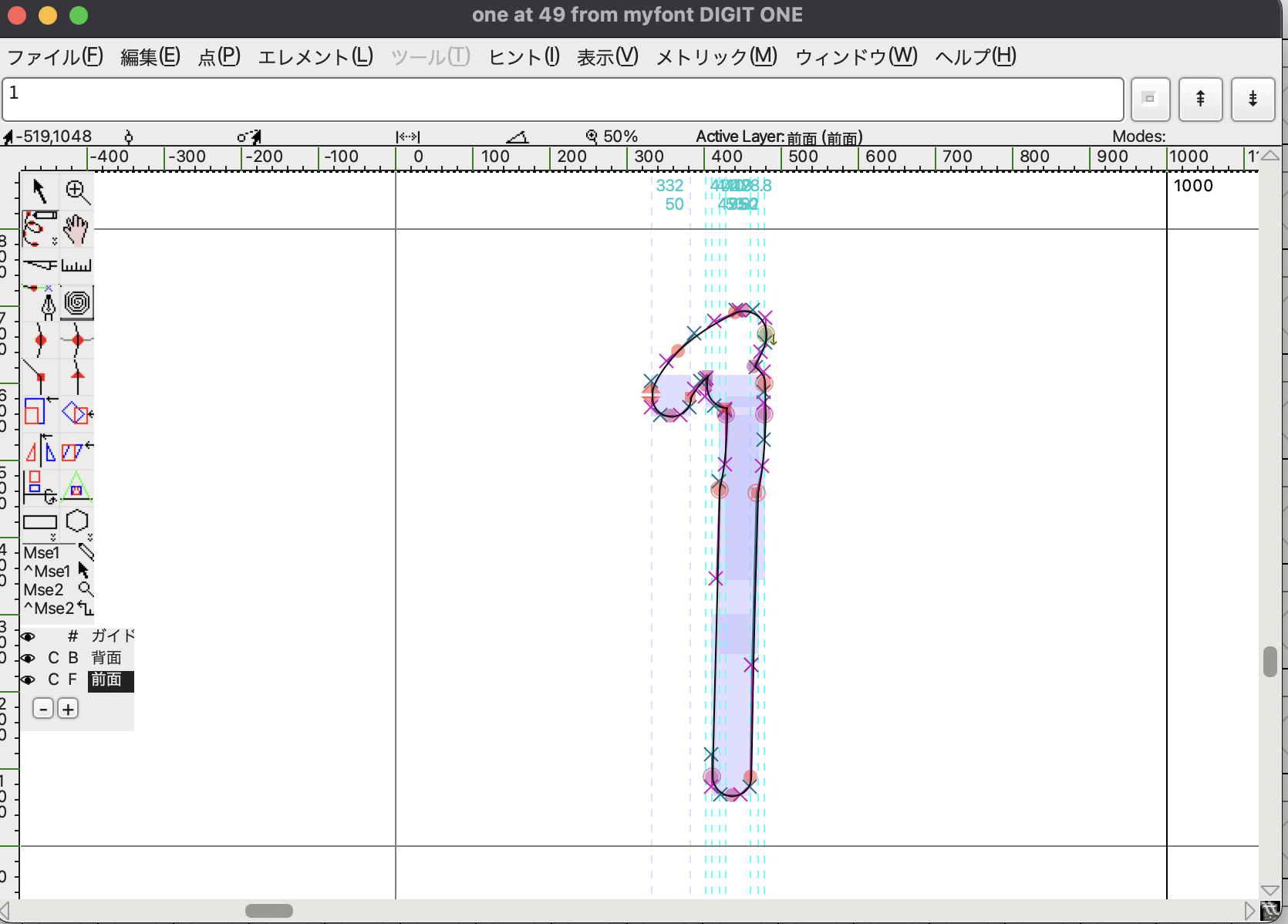
ペンツールを選んで書いてみます。svg ファイルや png ファイルのインポートもできるっぽい!

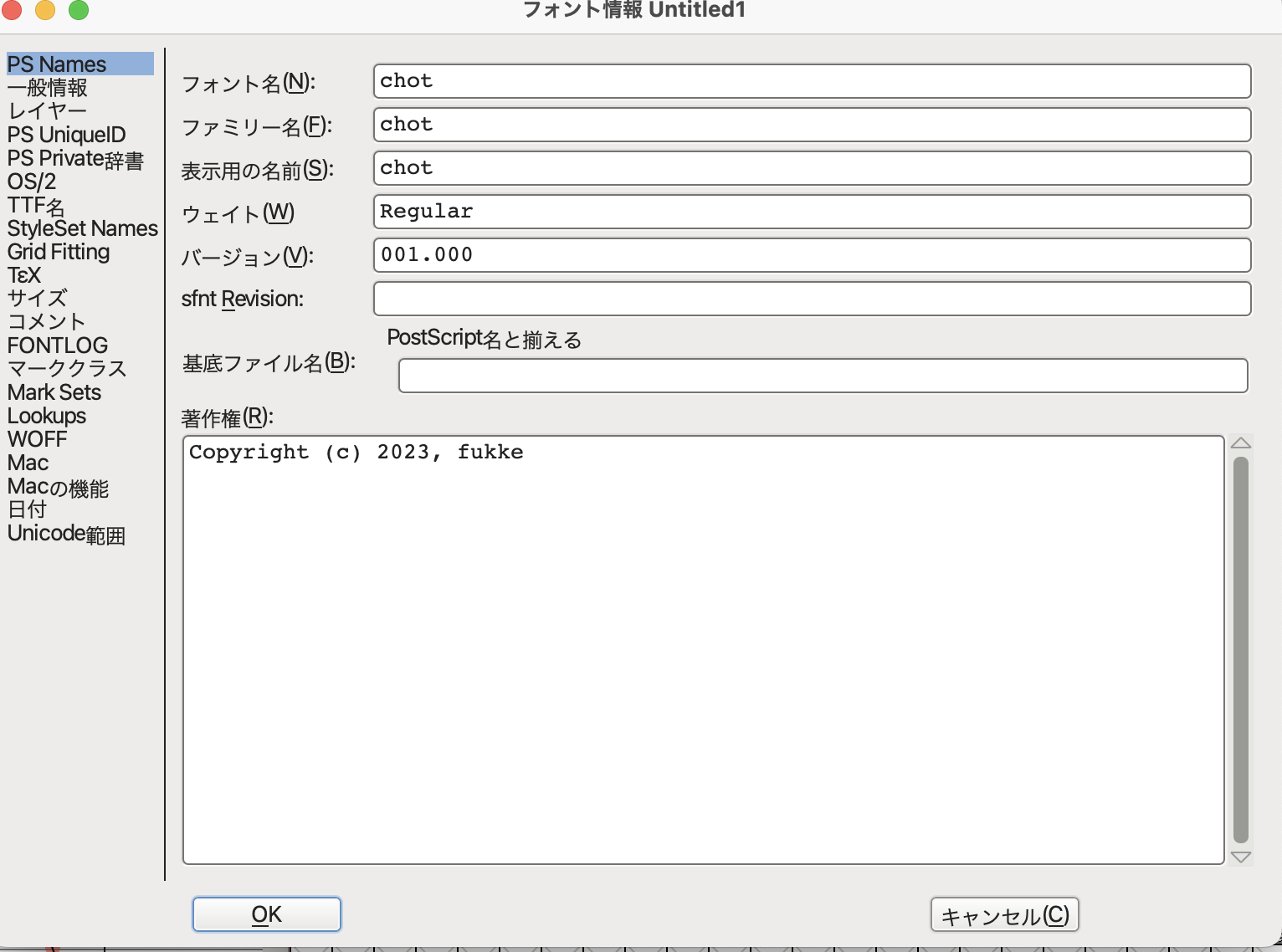
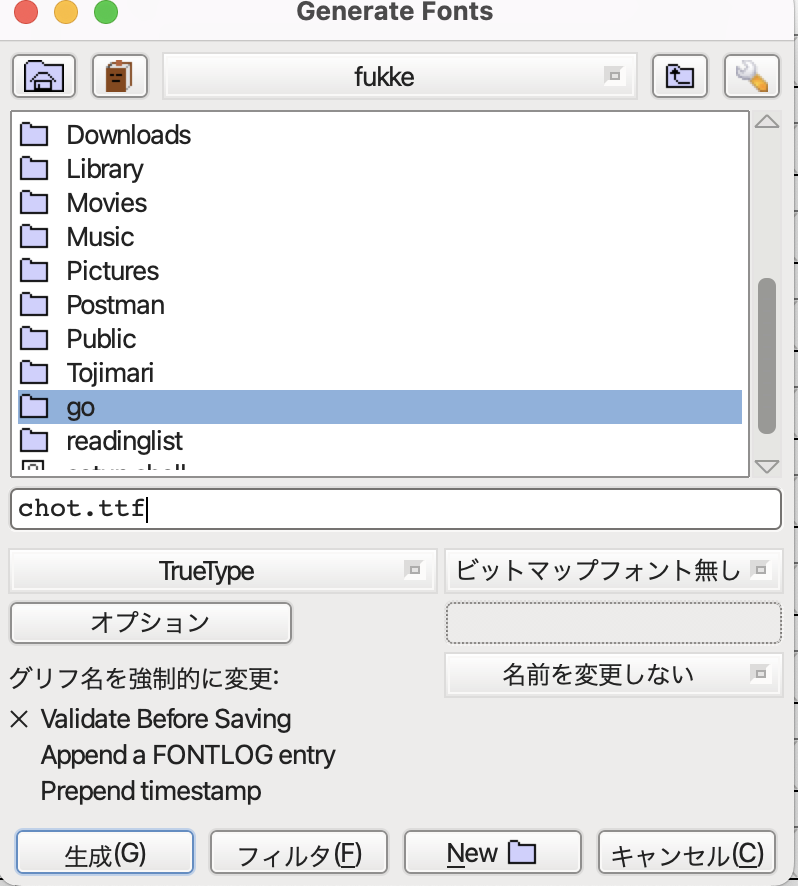
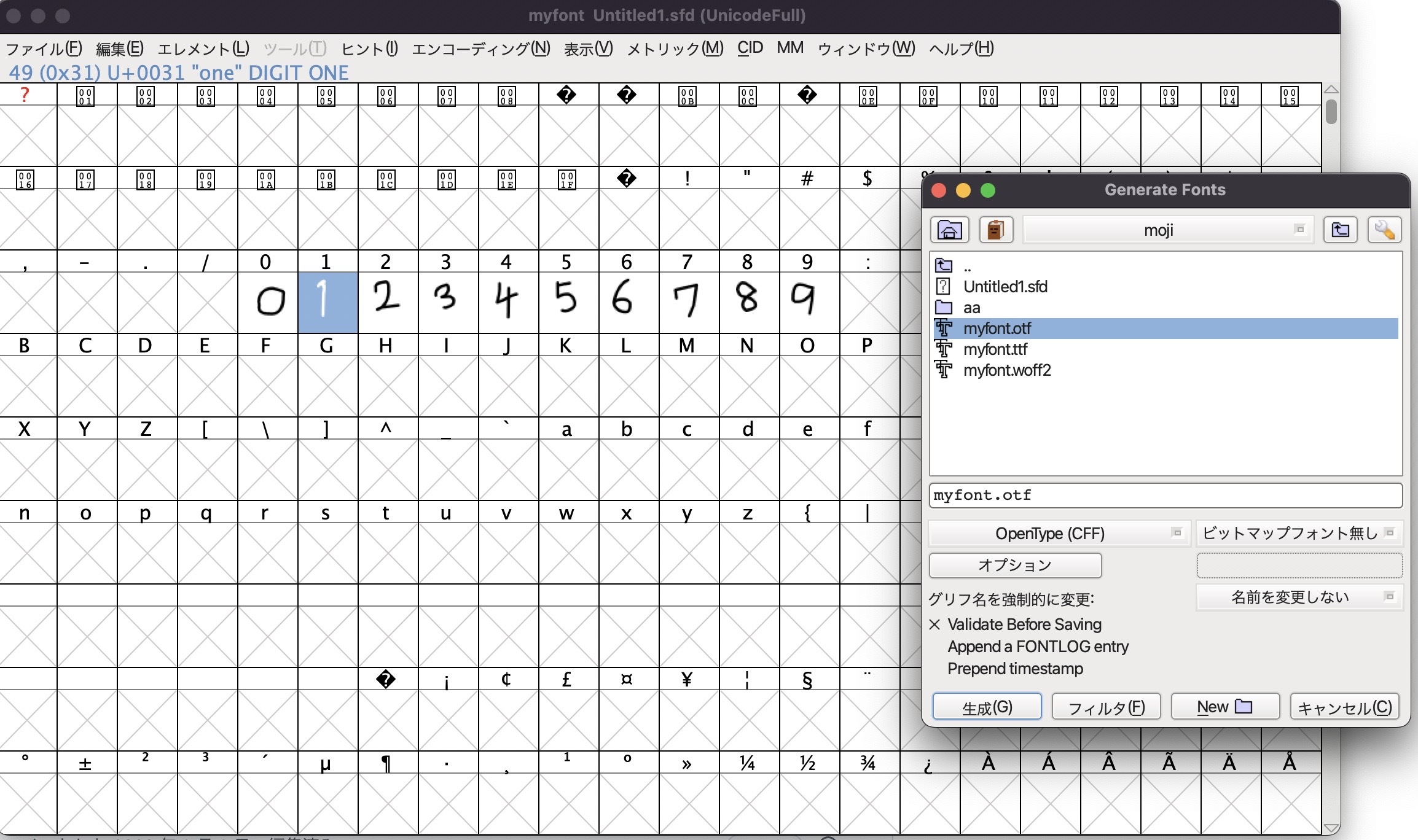
フォントが完成したらファイル>フォントを出力から生成します。

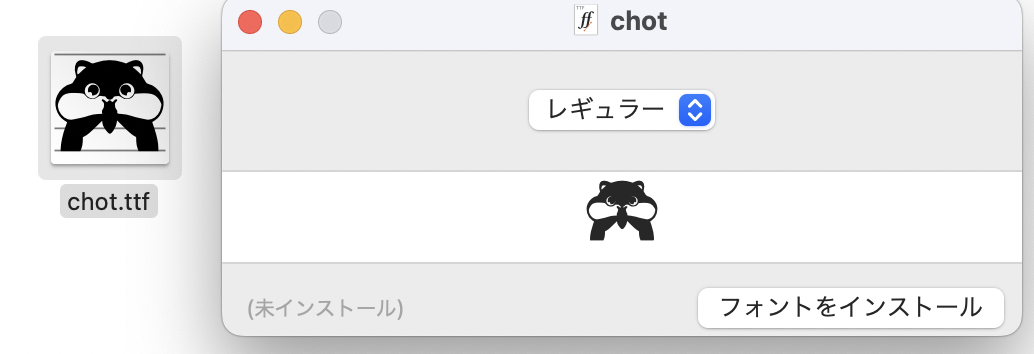
生成した ttf や otf ファ��イルを Mac の FontBook で開いてシステムに登録。
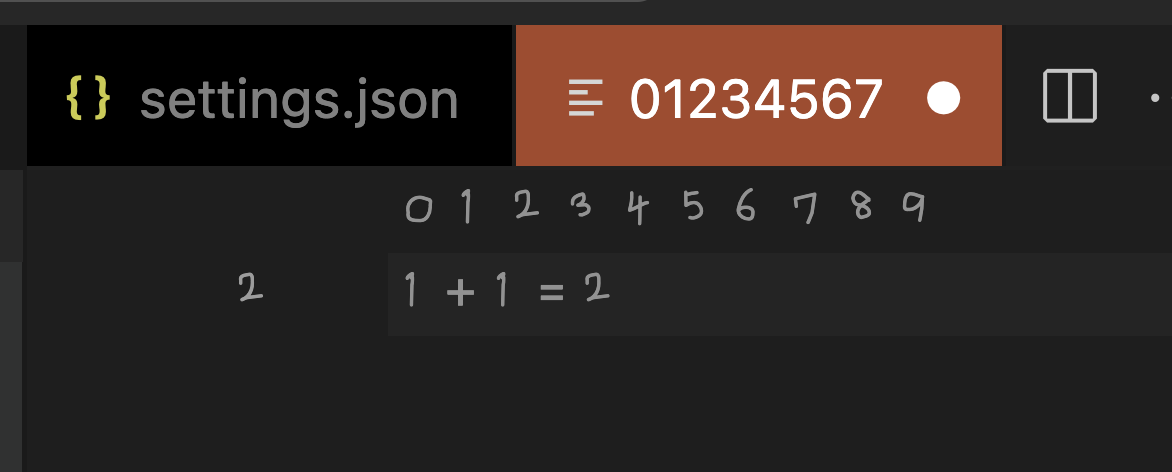
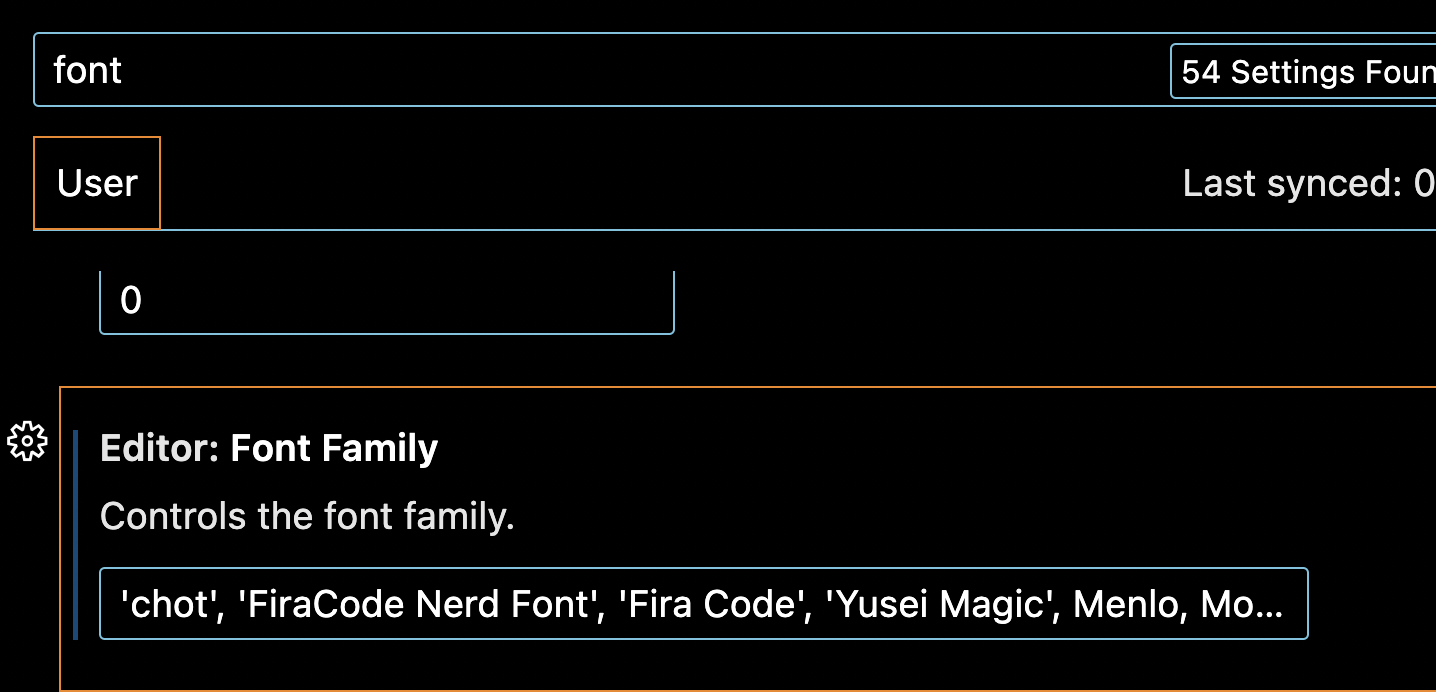
vscode などでフォントの設定をすると自作フォントを読み込めます!

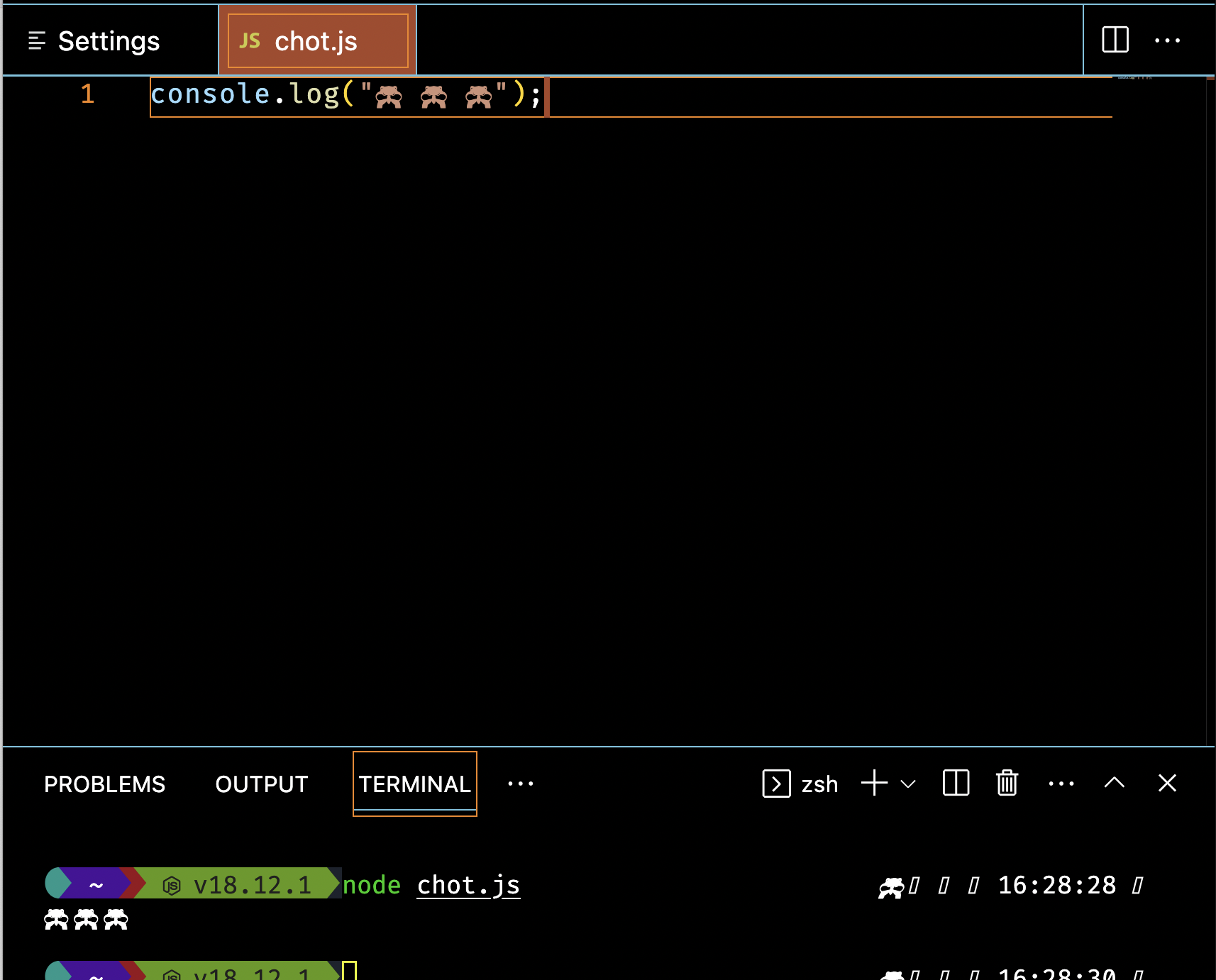
ちょってぃをターミナルに表示したい!
svg を使う例
VSCode に Font を設定

FontBook からドラッグドロップで表示する

おわりに
自作フォントの世界にようこそ。
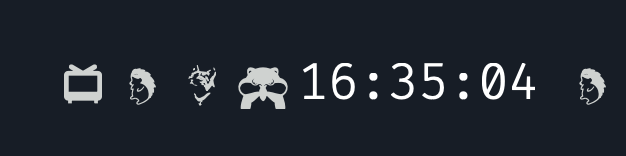
華やかなターミナル、エディタをつくって
よいフォントライフをおすごしください!

Thanks you for reading.