ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
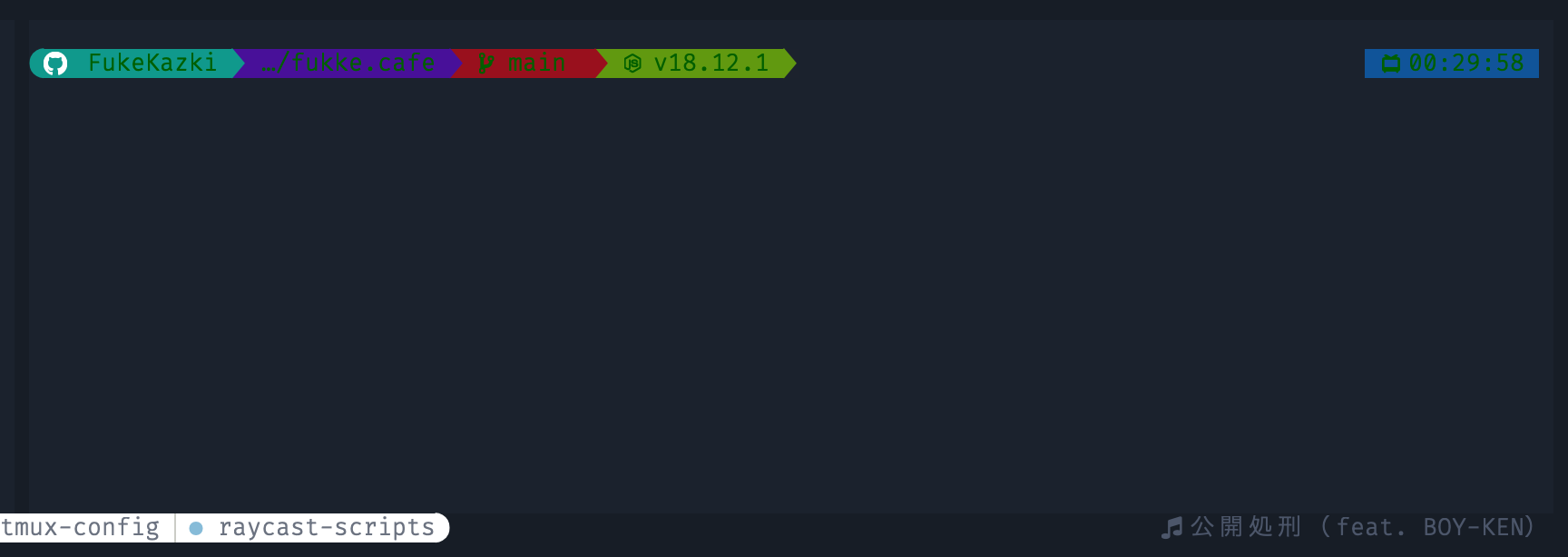
ターミナルの右下に今聞いている曲を表示する

Tmuxの右下にブラウザのYoutubeMusicで聞いている曲名を表示します。
Tmuxはstatus-lineをカスタムして独自のテキストを表示できます。
曲名はAppleScriptを使って取得しました。
AppleScriptは情報が探しづらいのでドキュメントとChatGPTを駆使してプログラムを作成しました。
ブラウザはSidekickを使っているのでSidekickに命令をしてますがChronium系のブラウザの場合は同じプログラムで実行できると思います。
Sidekickのウィンドウから全てのタブを取得してURLが
https://music.youtube.com/から始まるタブを取得します。タブのDOMにアクセスして曲名を取得できました。
youtube-music-title.applescript
tell application "Sidekick"
set allTabs to tabs of windows
repeat with currentTab in allTabs
repeat with t in currentTab
set AHIAHI to URL of t
if AHIAHI starts with "https://music.youtube.com/" then
set titleText to execute t javascript "document.querySelector('ytmusic-player-bar .title').textContent;"
return titleText
end if
end repeat
end repeat
end tell最後にTmuxのステータスラインに表示する設定を書きます。
tmux.conf
set -g status-right ' #($HOME/Develop/github.com/FukeKazki/raycast-scripts/youtube-music-title.applescript)'公開日 2023/02/20
Thanks you for reading.