ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
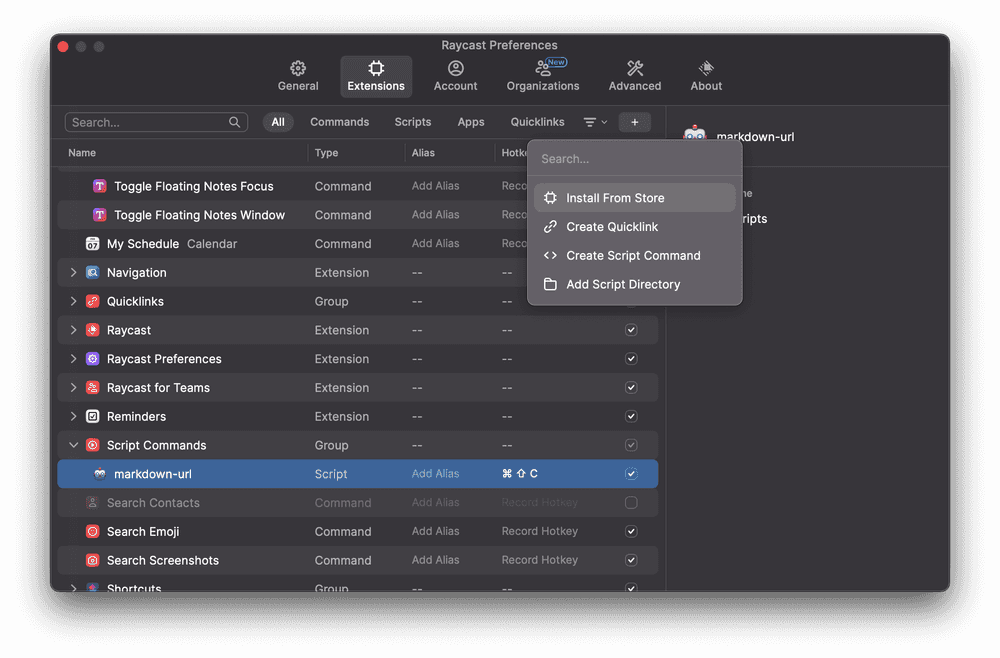
AppleScriptとRaycastの組み合わせで優勝する
初めに
RaycastのショートカットとAppleScriptを使ってChromeのURLをマークダウン形式で取得するスクリプトを作成します。

AppleScript
#!/usr/bin/osascript
# Required parameters:
# @raycast.schemaVersion 1
# @raycast.title markdown-url
# @raycast.mode silent
# Optional parameters:
# @raycast.icon 🤖
tell application "Google Chrome" to set currentTabUrl to URL of active tab of window 1
tell application "Google Chrome" to set currentTabTitle to title of active tab of window 1
set link to "[" & currentTabTitle & "]" & "(" & currentTabUrl & ")"
set the clipboard to link
log linkThanks you for reading.