ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
Mac Automatorを使った自動化 | 画像リサイズとフォーマット変換
Mac の自動化、Automatorとは
AutomatorはMacでの作業を自動化ができる標準アプリケーションです。
ドラッグ・ドロップでアクションを追加してプログラムを作成します。
単純な処理であればShellScriptなどを書くことで自動化できますが、Automatorを使うことでフォルダ検知ができるのでフォルダにファイルが追加されたときにプログラムの実行ができます。
画像リサイズとフォーマット変換を自動化する
Macのスクリーンショットはpng画像で保存されファイルサイズが大きいため、普段は
Imagemagickを使いjpgへの変換やサイズの変更などを行っています。今回はAutomatorを利用してリサイズとフォーマット変換作業の自動化を行います。

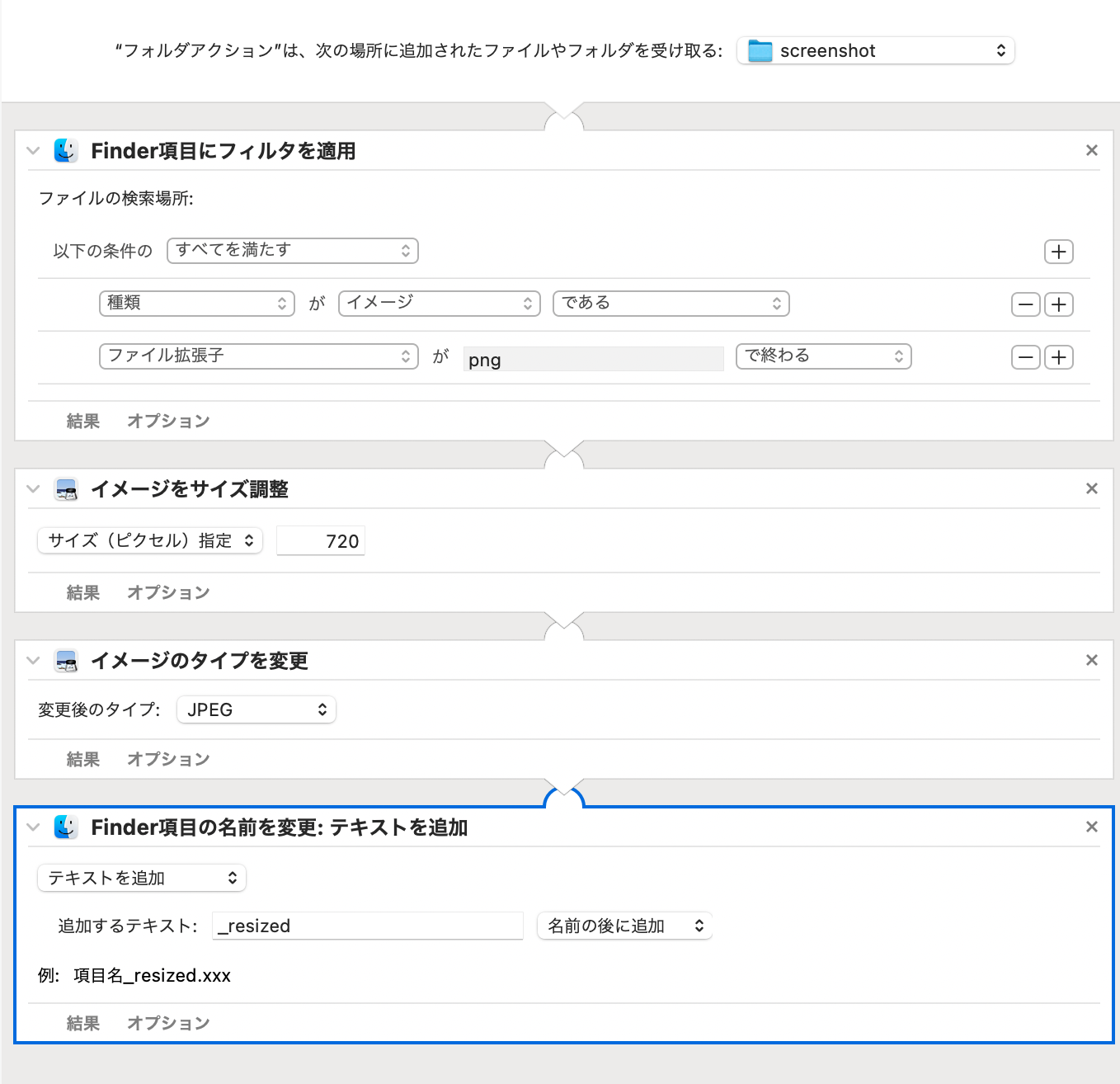
アルゴリズム
- フォルダ検知を選択し
screenshotフォルダを選択す�る。 - フィルタを使いリサイズされていない画像かどうかを判断する。
- 画像サイズを
720x?or?x720へ変換する。 - 画像フォーマットを
jpegに変換する。 - ファイル名を変更し保存する。
実行してみます。
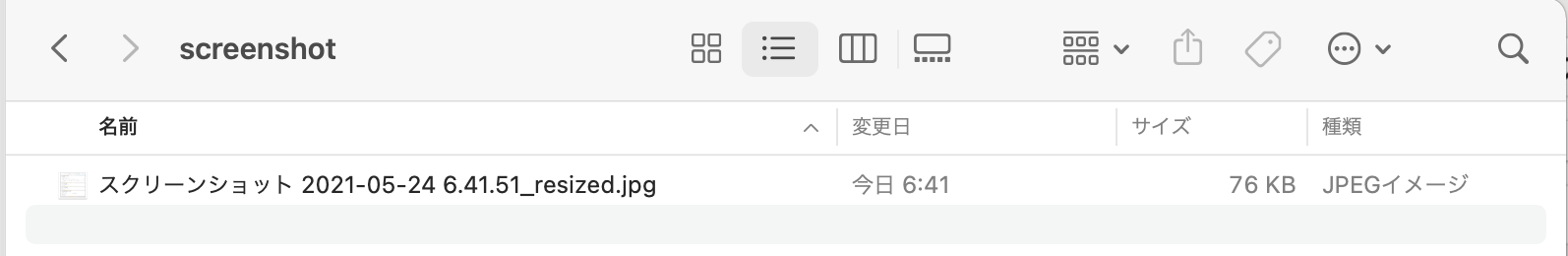
実際にリサイズ後
_resizedというファイル名がつきjpgに変換されています。
リサイズプログラムの注意点
リサイズプログラムでは画像が再帰的にリサイズされないよう注意が必要です。
ファイルが既にリサイズされているかどうかの判定アクションを忘れると永遠にリサイズが繰り返されます。
今回はpngからjpgへの変換なのでファイル拡張子がpngかどうかで判断しています。
他にも画像のexifにリサイズフラグを作成したり、ファイル名から判定するなどの方法があります。
Thanks you for reading.