ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
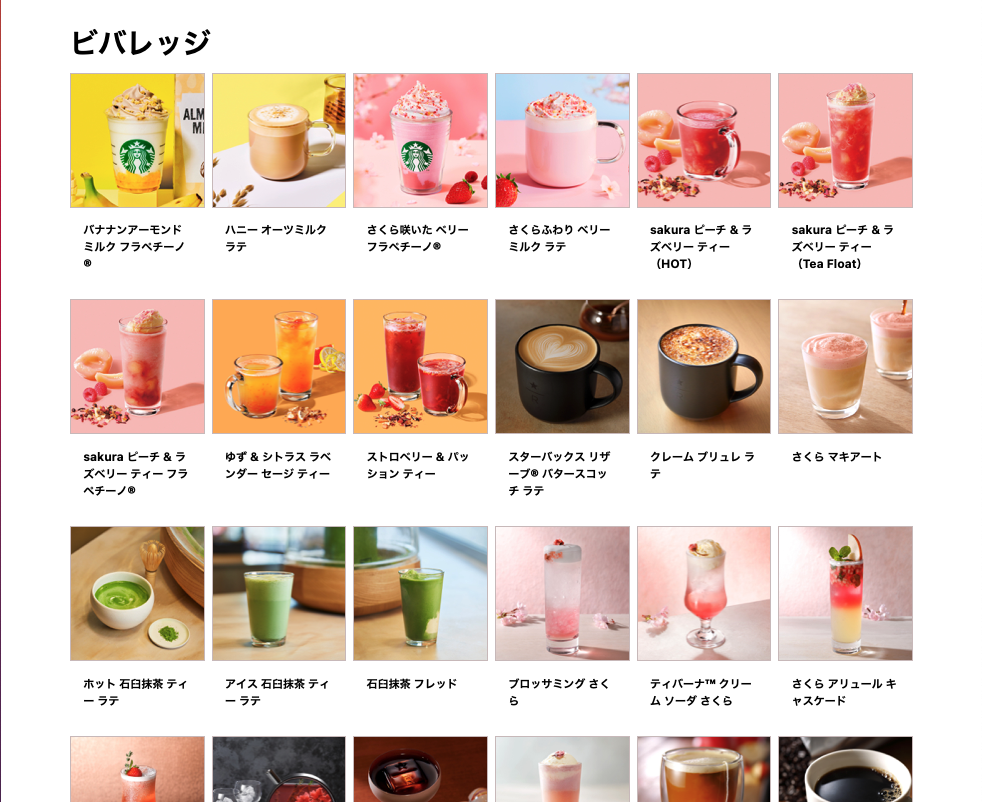
スタバのAPI見つけたから遊んで見る
'スターバックス'のjsファイルを漁ってたら商品リストAPIを発見。
Next.js, Tailwind cssの勉強に使ってみます。

みつけたURL:
https://product.starbucks.co.jp/api/category-product-list/beverage/index.json
作成したコード
const Starbucks = ({ data }) => {
return (
<>
<ul className='container mx-auto mt-4 pb-8 grid grid-cols-2 md:grid-cols-3 lg:grid-cols-6 gap-2 gap-y-4'>
{data.map(product => {
const image = `https://product.starbucks.co.jp${product.image1}`
return (
<li key={product.id}>
<div>
<img src={image} alt='画像' className='border border-gray' />
</div>
<div className='p-4'>
<p className='text-sm font-bold'
dangerouslySetInnerHTML={{ __html: `${product.product_name}` }} />
</div>
</li>
)
})}
</ul>
</>
)
}
export default Starbucks
export async function getStaticProps() {
try {
const res = await fetch('https://product.starbucks.co.jp/api/category-product-list/beverage/index.json')
const data = await res.json()
return {
props: {
data
}
}
} catch (e) {
console.error(e)
return {
props: {
data: []
}
}
}getStaticProps内で商品データを取得します。取得したデータはpropsとしてコンポーネントに流れます。コンポーネント内では
dataの中に商品データの配列が入っています。mapメソッドで展開して tailwind css でデザインしてあげましょう。このようなレイアウトには
gridが効果的です。grid-cols-{n}で横に並ぶ要素数を定義できます。また
gap-{n}で縦横のmarginを指定できます。grid内の要素のwidthは自動的に計算されるので指定する必要はありません。Thanks you for reading.