ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
ImageMagickで日本語を画像に変換
マトリクスパネルに日本語表示ができるととても嬉しいのでimagemagickを使って実装していきます!
日本語フォントのダウンロード
$ sudo apt-get install fonts-ipafont-mincho日本語を画像に変換
$ convert -background none -fill blue -font /usr/share/fonts/truetype/fonts-japanese-gothic.ttf -size 281x16 -pointsize 16 label:ソンナコトナイヨー image.jpg- -background 背景色
- -fill 文字色
- -font フォントの場所
- -size 画像サイズ
- -pointsize フォントサイズ
- label 日本語
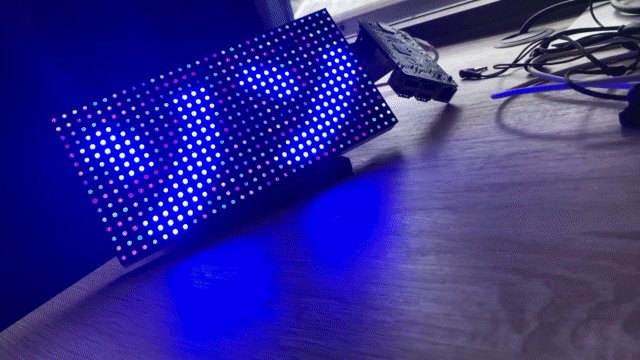
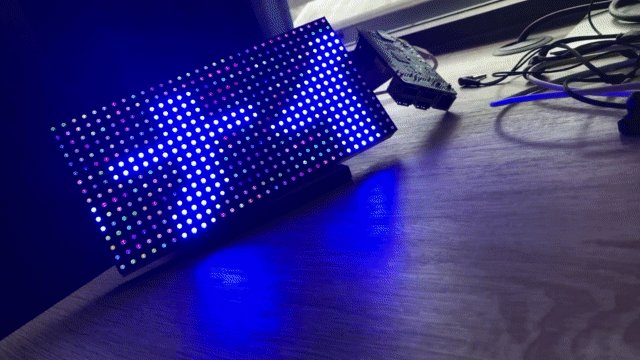
rpi-rgb-led-matrixで実行してみる
$ cd rpi-rgb-led-matrix/bindings/python/samples
$ sudo python3 image-scroller.py -r 16 -c 2 --led-no-hardware-pulse yes -i image.jpg
Twitter: https://twitter.com/fukke0906/status/1344981396138336256
Thanks you for reading.