ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
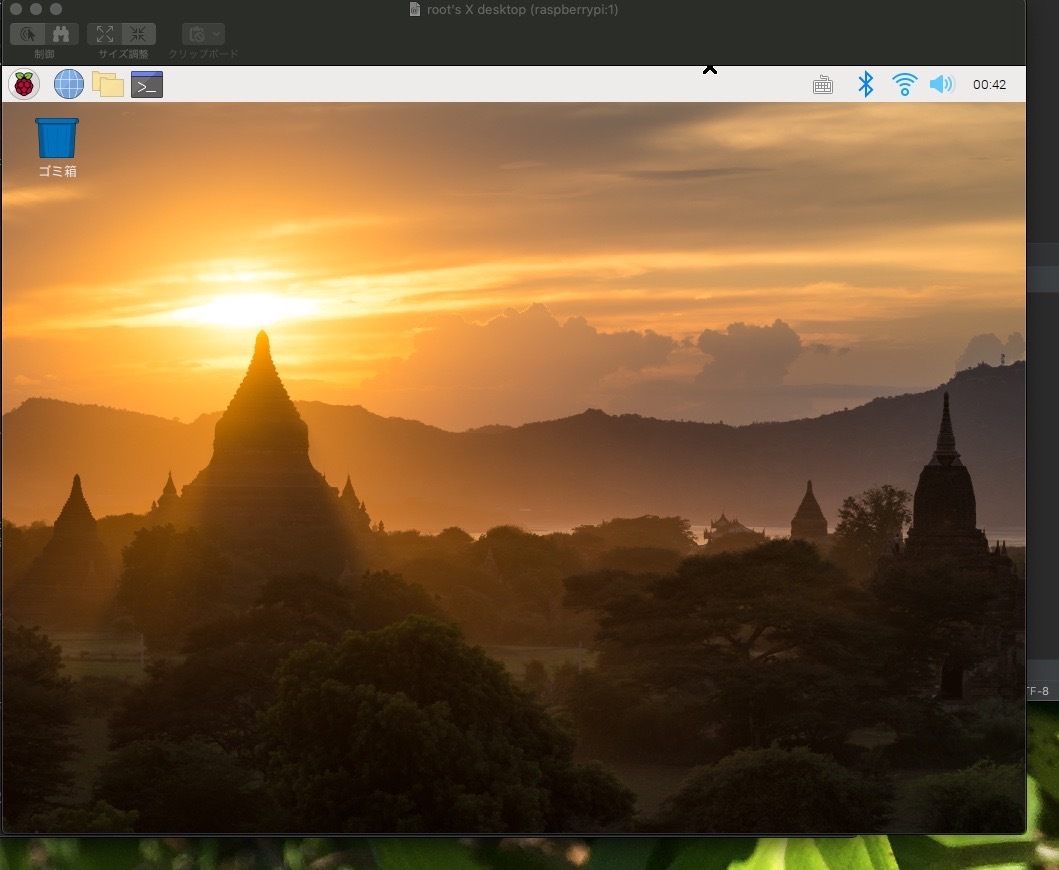
Macからラズパイを操作 (リモートデスクトップ)
手順
https://qiita.com/murs313/items/81757bf8bc74b6b76cdf を参考に構築した。
簡単に説明すると、
- ラズパイとMacを同じネットワークに繋げる
- Macからラズパイにssh接続を行いvcn用モジュールを入れる
- ラズパイでvcnサーバーを起動する
- ラズパイのIPアドレスを特定する
- Macからラズパイにvcn接続を行う

嬉しいこと
ラズパイの画面出力用のディスプレイ、HDMIケーブルが必要ない。
ラズパイに電源を入れるだけで作業ができる。
https://twitter.com/fukke0906/status/1338862282600673286
https://twitter.com/fukke0906/status/1338869538696282113
参考文献
https://qiita.com/murs313/items/81757bf8bc74b6b76cdf (macだけでRaspberry Piに接続してみた)
Thanks you for reading.