ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
Deno RESTAPI作ってみた
Denoを触ってみたかった
のでこちらの記事を参考にRESTAPIを作ってみました
https://dev.to/am77/deno-v1-0-303j
リポジトリ↓
https://github.com/FukeKazki/DenoSampleRestAPI
環境構築
公式サイトを参考にbrewでインストールしました
https://deno.land
コード補完
WebStormにはまだなかったのでVSCODEのやつを探して使いました.(JetBrains系にもでたらしい)


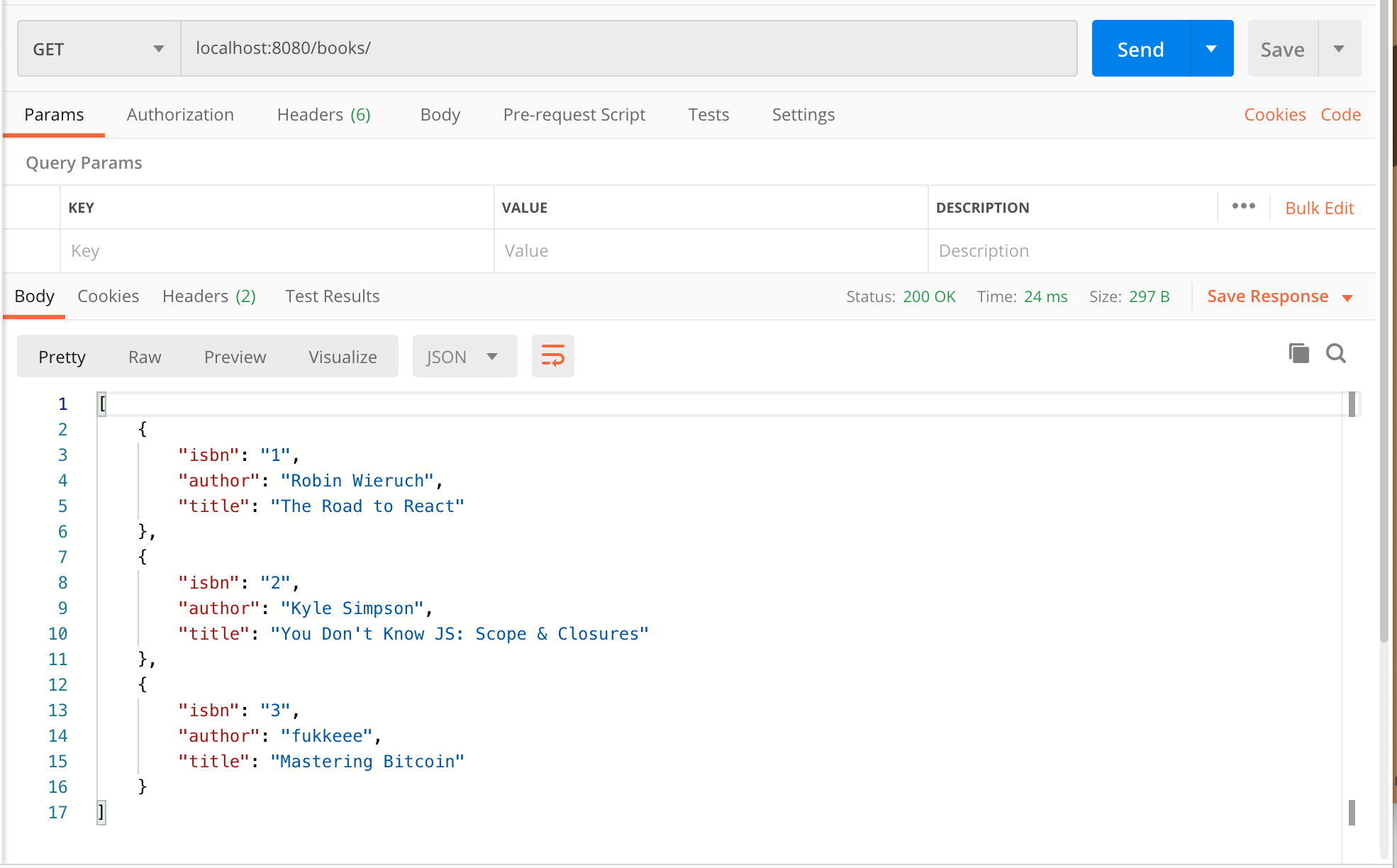
実行結果
実行コマンドは
確認にPostmanっていうアプリを使いました
めっちゃ便利です(curlするのがめんどくさかった)
deno run --allow-net --allow-env app.ts です。確認にPostmanっていうアプリを使いました
めっちゃ便利です(curlするのがめんどくさかった)

感想
TSの設定せずに使えるのが便利だと感じました。tsconfigとか一切書かず�ともデフォルトで設定されています。
npmないおかげでフォルダがスッキリしてるのも良いですね。フォルダを圧迫する node_modulesとかpackage.json,
yarn.lock等その関連のものがなくなったのでスッキリです。
urlインポートは探すの大変だなって感じたけど公式さんがまとめてくれてるのでこの中から探せばいいのかな
https://deno.land/x
意外といっぱいあってどれがベストプラクティスかわかんないですね。。まぁ色々使ってみましょう
圧倒的Node.jsよりも便利だと感じたのでこれからおっていきたいと思います(Slackにも参加できた)
Thanks you for reading.