ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
Node.js QiitaAPIで自分の投稿を取得する
はじめに
Qiitaの投稿を取得します。
投稿の取得には認証とかいらないのでAPIで簡単にできます.

投稿の取得には認証とかいらないのでAPIで簡単にできます.

コード
最終的に欲しいデータの型を定義しておきます.
ファイルは types/index.d.ts とかです.
ファイルは types/index.d.ts とかです.
export type Article = {
title: string;
link: string;
updated: string;
};取得のコードで定義した型をインポートして使います. GETリクエストを送るURLは
/api/v2/users/{userName}/items です.import fetch from "isomorphic-unfetch";
import { Article } from "../types";
const QiitaURL = "https://qiita.com/api/v2/users/fukke0906/items";
type QiitaArticle = {
title: string;
url: string;
updated_at: string;
};
const fetchQiitaJson = async (): Promise<object[] | null> => {
try {
const response = await fetch(QiitaURL);
const json = await response.json();
return json;
} catch (err) {
console.error("Qiita fetch Error", err);
return null;
}
};
export const getQiitaArticles = async (): Promise<Article[]> => {
const json = await fetchQiitaJson();
const articles = json.map((article: QiitaArticle) => {
return {
title: article.title,
link: article.url,
updated: article.updated_at,
};
});
return articles;
};fetchQiitaJson関数でfetchした後にjsonに直してます.
getQiitaArticles関数でjsonから必要なデータを取得です.
getQiitaArticles関数でjsonから必要なデータを取得です.
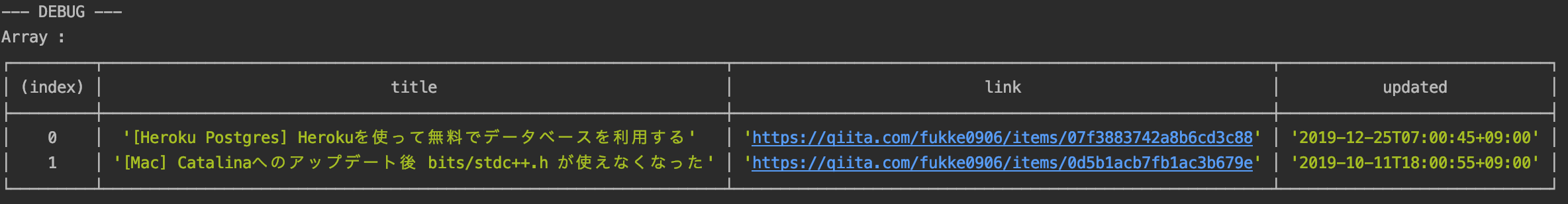
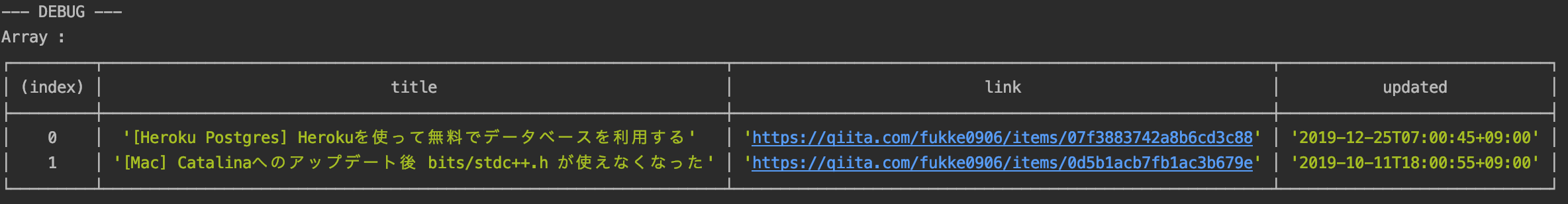
僕はそもそも2つしか記事かいてない()ですが, 実行結果はこんなです.


Thanks you for reading.