ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
はじめに
いつもデバッグの時は
なので, debug関数をいい感じに実装したのでその解説です.
console.log(typeof content, content)とかやってたけど書くのめんどくさいし,
utilに入れときゃいいじゃんってなりました。なので, debug関数をいい感じに実装したのでその解説です.
参考文献
JavaScriptの型などの判定いろいろ(Qiita)
https://qiita.com/amamamaou/items/ef0b797156b324bb4ef3
コード
export const debug = (content: any): void => {
console.log("--- DEBUG ---");
if (Array.isArray(content)) {
console.log("Array", ":");
console.table(content);
} else if (Number.isNaN(content)) {
console.log("NaN", ":", content);
} else {
console.log(
Object.prototype.toString.call(content).slice(8, -1),
":",
content,
);
}
};JSの型システムってめんどくさくて,
なのでそこらへんをいい感じにカバーしながら, 表示も見やすくしました. NaNの判定も
typeof []ってすると ArrayじゃなくてObjectってなったりするんだよね。なのでそこらへんをいい感じにカバーしながら, 表示も見やすくしました. NaNの判定も
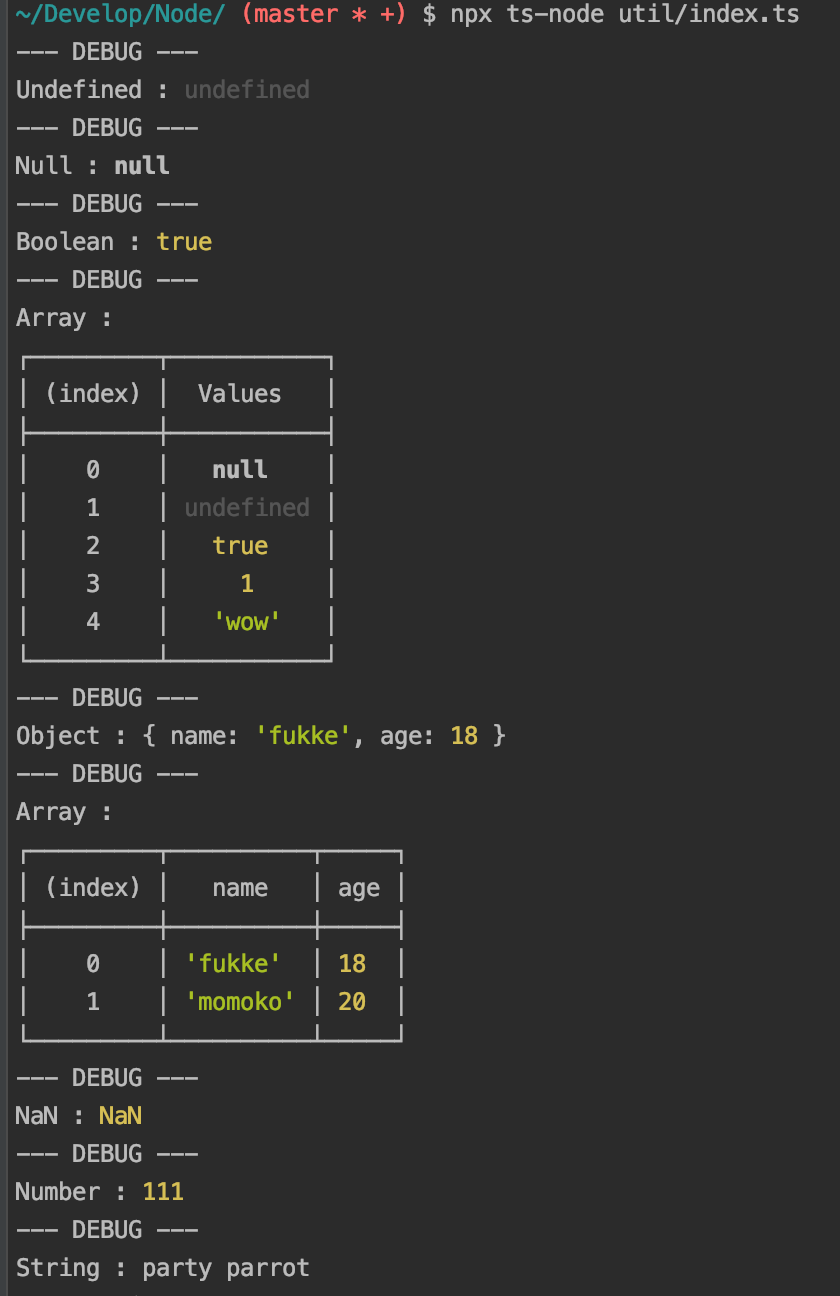
typeof NaNだとNumberになってしまうので切り分けました.実行してみる
debug(undefined);
debug(null);
debug(true);
debug([null, undefined, true, 1, "wow"]);
debug({ name: "fukke", age: 18 });
debug([{ name: "fukke", age: 18 }, { name: "momoko", age: 20 }]);
debug(NaN);
debug(111);
debug("party parrot");
配列の時は
console.tableで見やすくなります.Null, Undefined判定の関数も入れとく
こちらもよく使うので追加しときます.
export const isNullOrUndefined = (content: any): boolean => {
return content === null || content === undefined;
};おわりに
これでデバッグが少し楽になるね
Thanks you for reading.