ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
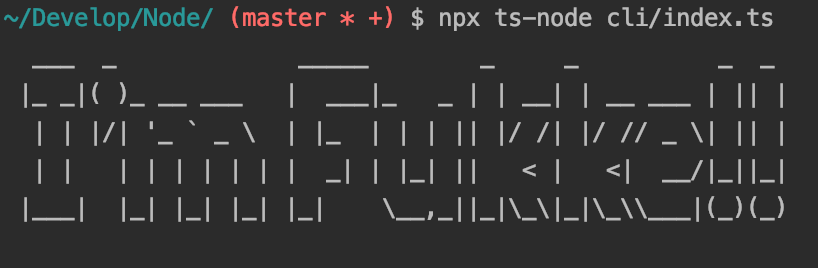
Node.js アスキーアートで遊ぶ
はじめに
ときにはなんの意味のないことしたくなるよね。
ただAAを表示させるだけですよ
ただAAを表示させるだけですよ
figlet(GitHub)
https://github.com/patorjk/figlet.js#readme
実装
$ yarn add figlet
$ yarn add -D @types/figletimport { figlet } from "figlet";
const result = figlet.textSync(`I'm Fukke!!`, { horizontalLayout: "fitted" });
console.log(result);
第一引数が表示させる文で第二引数がオプションです.
オプションはフォントと縦横のレイアウトをいじれるみたいです.
詳しくは型定義ファイルへ。。
オプションはフォントと縦横のレイアウトをいじれるみたいです.
詳しくは型定義ファイルへ。。
おわりに
全部の関数、値を返して欲しいマンなのでtextSyncを使うんだ。
Thanks you for reading.