ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
Next.js × now がやばい
はじめに
Next.jsとnowを使うとデプロイ速度が異常でした..
Next.jsとは (Qiita) https://qiita.com/nkzawa/items/1e0e93efd13fb982c8c0
Zeit Nowとは (Qiita) https://qiita.com/aggre/items/f0cb9f8b8e8c54768e50
作成とデプロイ
プロジェクトの作成
$ yarn create next-appnowの導入 デプロイ
$ npm i -g now
$ now login
$ nowこれだけです。。えぇ。。こんだけです。。
デプロイ時の各種設定はnowのcliが色々聞いてくれます.
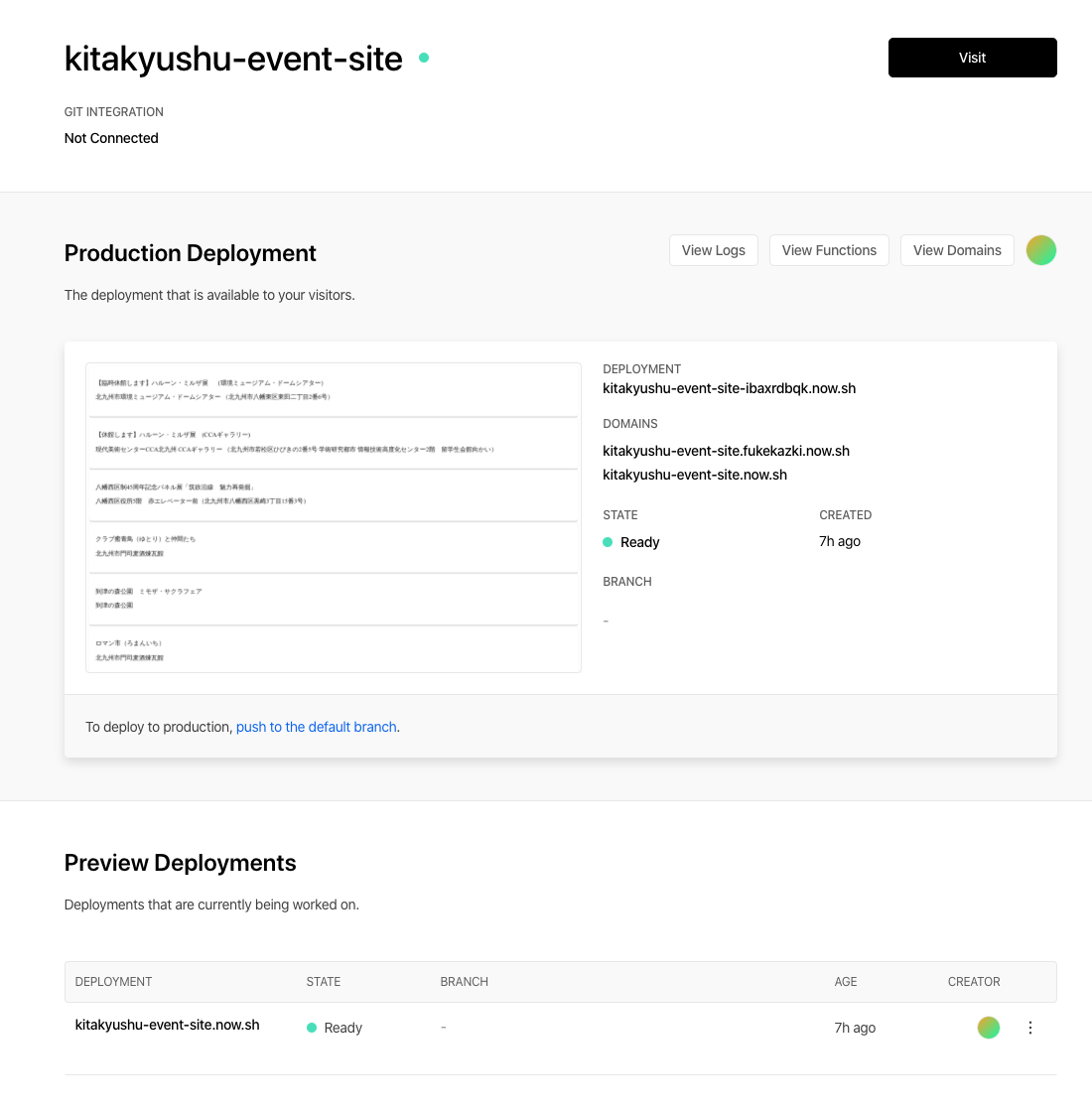
ダッシュボードも見やすい!

おわりに
Next.jsでSSRすることで個人開発で引っかかりがちなCORS対策にもなります.(ぼくはこのためにSSRしました..
nowでのデプロイもめっちゃ早くて最高です.
Reactでの開発がもっと捗ります!
nowでのデプロイもめっちゃ早くて最高です.
Reactでの開発がもっと捗ります!
Thanks you for reading.