ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
useRefの使い方がわからん
はじめに
useRefについての考察です.
いままで
簡単なフォームを例として作成します.
このときは入力される文字列をstateとして持ち, onChangeメソッドで常時 set することで実装します.
この場合, 入力の変更があるたびにrenderされます.
このときは入力される文字列をstateとして持ち, onChangeメソッドで常時 set することで実装します.
この場合, 入力の変更があるたびにrenderされます.
const App: React.FC = () => {
const [textInput, setTextInput] = useState<string>("");
const handleChange = (value: string): void => {
setTextInput(value);
};
const handleSubmit = (e: React.MouseEvent<HTMLFormElement>) => {
e.preventDefault();
setTextInput("");
};
console.log("render!!!!!");
return (
<React.Fragment>
<form onSubmit={handleSubmit}>
<input
value={textInput}
onChange={(e) => handleChange(e.target.value)}
/>
<input type="submit" />
</form>
</React.Fragment>
);
};
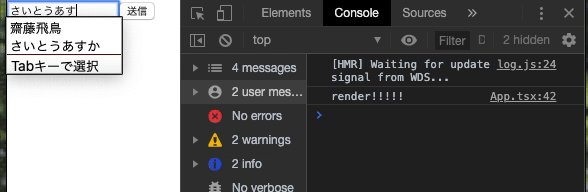
useRefを使う
useRefを使うと上記のような 無駄な? renderを抑えることができます.
const App: React.FC = () => {
const textInputRef = useRef({} as HTMLInputElement);
const handleSubmit = (e: React.MouseEvent<HTMLFormElement>) => {
e.preventDefault();
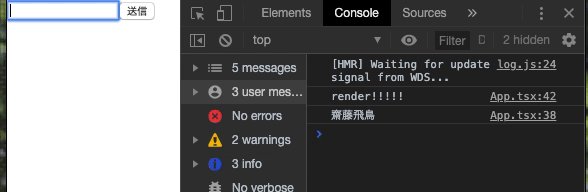
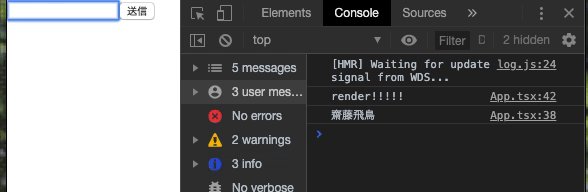
console.log(textInputRef.current.value);
textInputRef.current.value = "";
};
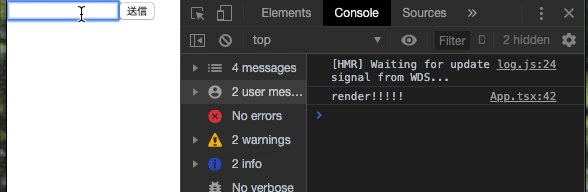
console.log("render!!!!!");
return (
<React.Fragment>
<form onSubmit={handleSubmit}>
<input
type="text"
ref={textInputRef}
/>
<input type="submit" />
</form>
</React.Fragment>
);
};
疑問点
- useRefを使う場合, 都度バリテーションの関数を実行とかができなくなる?
- 調べてもこんな使い方出てこないんだけど使い方として間違ってるの?
追記
チャレキャラのメンターさんに回答をもらいました.
useRefは任意の要素を.focus()するときなど, 主にDOMの参照に使用する.
useStateとの違いは再描画されず、変更が即反映されるところである.
よって, バリテーションの実行や結果の反映等, 再描画する必要がある場合はuseStateの方が妥当である.
ということで
useRefを入力要素の反映に使うのはあまりよろしくないということでした.Thanks you for reading.