ウェブフロント
- angular
- corewebvitals
- editorconfig
- gatsby
- hls
- html
- javascript
querySelectorAllで取得した要素は配列ではないらしい
JavaScript 配列内のオブジェクトの更新ってどうする?
デバッグ関数とかnullチェック関数をutil/index.tsにおいとけば楽なことに今頃気づいた。
ブラウザからジャイロセンサーを使ってみる
JS 画像のアップロード、プレビュー機能を実装
「数値から各桁の値を取り出す処理」って言われたら数学的な処理が一番に思い浮かぶけど、JSならそんなことなかった。
Callback時代の関数をPromise化する
個人的実装されてほしいECMA Script Proposal
JavaScriptのprototypeを使う
音声をなみなみさせる
AudioWorkletとAudioWorkletProcessorを使って音声のビジュアライゼーション
- next
- nuxt
- playwright
- prettier
- react
- reactnative
- tensorflowjs
- tools
- typescript
- wasm
- websocket
- ポエム
- 開発環境
サーバー
その他
ラズパイとLEDマトリクスパネルで遊ぶ

はじめに
12月にCA Tech Pitch Battleのため東京に行ったついでに秋葉原で最近ハマっている電子部品たちを購入してきました.
そこでLEDマトリクスパネルという電光掲示板(?)を買ってきたのでラズパイとつなげて遊んだ話を書きます.
そこでLEDマトリクスパネルという電光掲示板(?)を買ってきたのでラズパイとつなげて遊んだ話を書きます.
お買い物

このお店にたくさん電光掲示板(?)が飾ってあって見た瞬間いろいろ面白いアイデアが浮かんでほしくなって買いましたぁ.
「ラズパイもってるしパネルだけ買えばいいかな?」って思ってたらなんか電源やら変換やらを買わなきゃでちょっと高かったです...
「ラズパイもってるしパネルだけ買えばいいかな?」って思ってたらなんか電源やら変換やらを買わなきゃでちょっと高かったです...

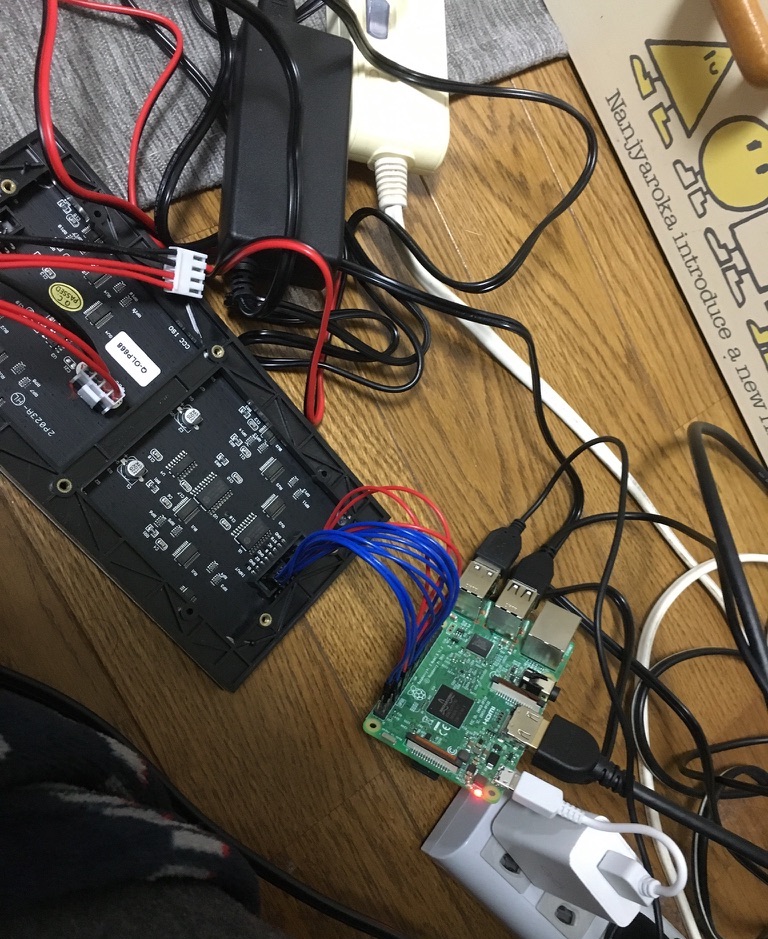
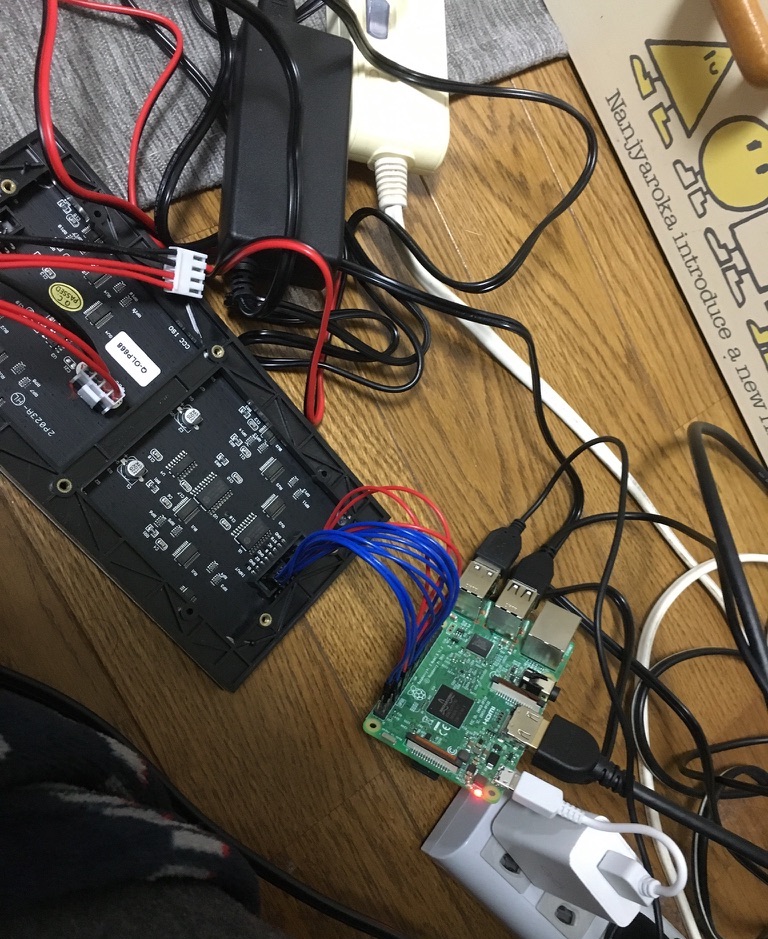
ラズパイと接続
以下の記事を参考にしながらラズパイと接続します.
ラズパイ3でRGBマ��トリクスLED(16×32)を輝かせて遊ぶ話 [Qiita]
https://qiita.com/t_slash_k/items/35ccf49ce85e5cbd045b
すべてつなげるとこんな感じです.


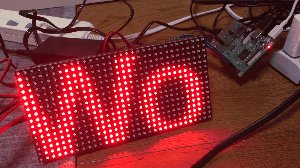
ラズパイからの実行
以下のリポジトリをクローンしてビルドしコマンドを使用します.
rpi-rgb-led-matrix [GitHub]
https://github.com/hzeller/rpi-rgb-led-matrix
例えば以下のコマンドを実行するとHello Worldの出力ができます.
sudo examples-api-use/demo --led-no-hardware-pulse --led-rows=16 --led-cols=32 -D 1 -m 20 /home/pi/rpi-rgb-led-matrix/examples-api-use/runtext16.ppm
おわりに
接続と実行までは以上です.
つぎはこれを応用してプログラムから弄れるようにしたいと思います.
つぎはこれを応用してプログラムから弄れるようにしたいと思います.
Thanks you for reading.